Page Speed Benchmarks (ページスピードベンチマーク)
『Page Speed Benchmarks』世界比較で考える「表示スピードの価値」
SpeedCurveのPage Speed Benchmarks (ページスピードベンチマーク)をご存じでしょうか?
このサービスは、2020年1月に欧米企業サイトを対象に開始され、今年9月、新たに日本のカテゴリー追加されました。これは各カテゴリー別に表示スピードの比較を行えるダッシュボードで、小売業からメディアまで全6カテゴリーで、主要な複数のWebサイトの表示スピードを比較調査できます。

このダッシュボードは、毎日1回ほど、自動的に計測されます。
1)リアルタイム計測であること。
2)各カテゴリーの分析データを横並びで閲覧できること
3)日本と欧米との違いを把握できること
など、従来ではできなかった比較を行い、各指標(メトリック)で調査することができます。
具体的には、Page Speed Benchmarksで次のような項目をチェックできます。
- 表示スピードの、各指標は何を意味するのか
- 同じページを高速デバイスと低速接続で表示した場合の比較
- 高速サイトを高速化させている要因を理解する(遅いサイトはその遅い理由)
- サードパーティが各ページで、どのような影響を与えるか?
- 自社の競合として、ベンチマークするサイトの選択
HTTP Archiveのようなツールをご利用の方は、Page Speed Benchmarksは結果データを補完できるため、すぐに気に入ってもらえると思います。ベンチマークはどのように設定したか、テストデータを活用しどのように表示スピードの調査に役立てるかについては、SpeedCurveを利用しない場合でも、続いて下記をみてください。
対話的に継続される公開計測データ
過去10年、私はWeb表示スピードの各業界のベンチマーク調査に取り組んできました。Page Speed Benchmarksが優れているのは、すべてのデータがインタラクティブで、毎日計測され、しかもデータが公開されていることです。
外部ユーザーも、契約ユーザーと同じデータにアクセスできます。毎月のレポートを待つ必要はありません。SpeedCurveのアカウントがなくても、またログインしなくても、テスト結果を調べ、プロジェクトで使えそうな有意義なデータを探すことができます。
テスト計測の設定方法は?
- 米国、EU、日本の各カテゴリー(自動車、金融、メディア、Eコマース、テックサービス、旅行)における各主要10サイトのホームページをピックアップしました。
- フランクフルト(EUサイト)および米国東海岸(米国サイト) 東京(日本サイト)のそれぞれSpeedCurveの代理店でテスト済みです。
- 高速接続は、Chromeデスクトップブラウザ(25Mbps/10Mbps10ms RTT)で、毎日1回テストしています。
- 低速接続は、3G Slow(400Kbps/400Kbps400ms RTT)でエミュレートしたNexus5Xで毎日1回テストしています。なぜ低速でのテストが重要なのか?についてはこちらをご覧ください。
- テスト時間ごとに、毎回3回のテストを行い、中央値をグラフに使用しています。
Page Speed Benchmarksでできること
1. 表示スピードにおいて、各指標が何を意味するのか?
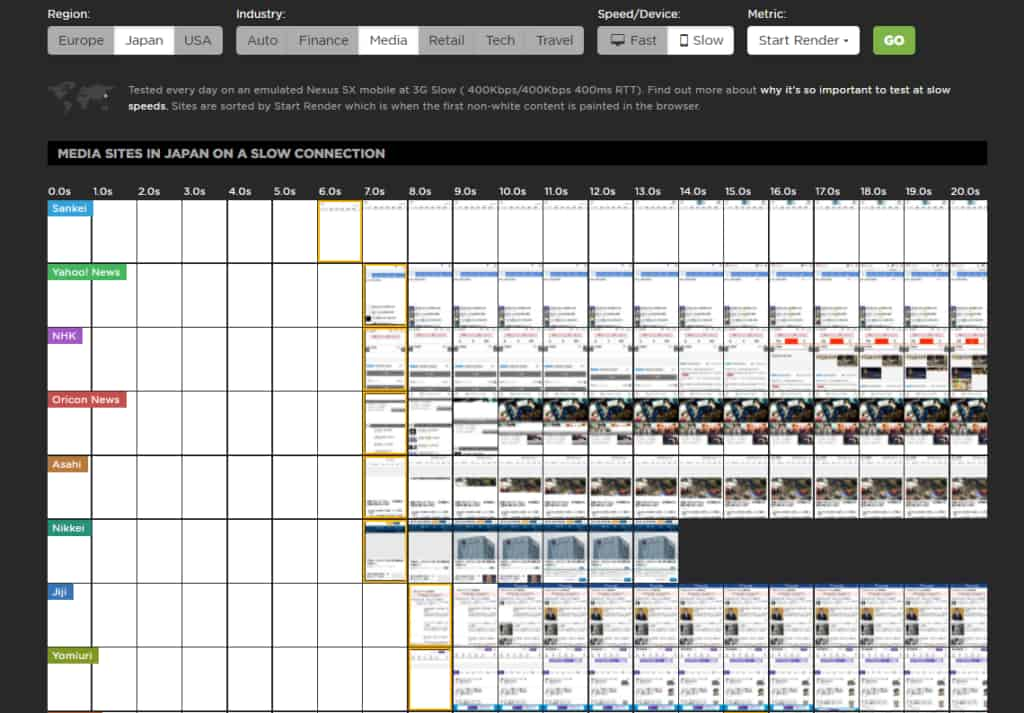
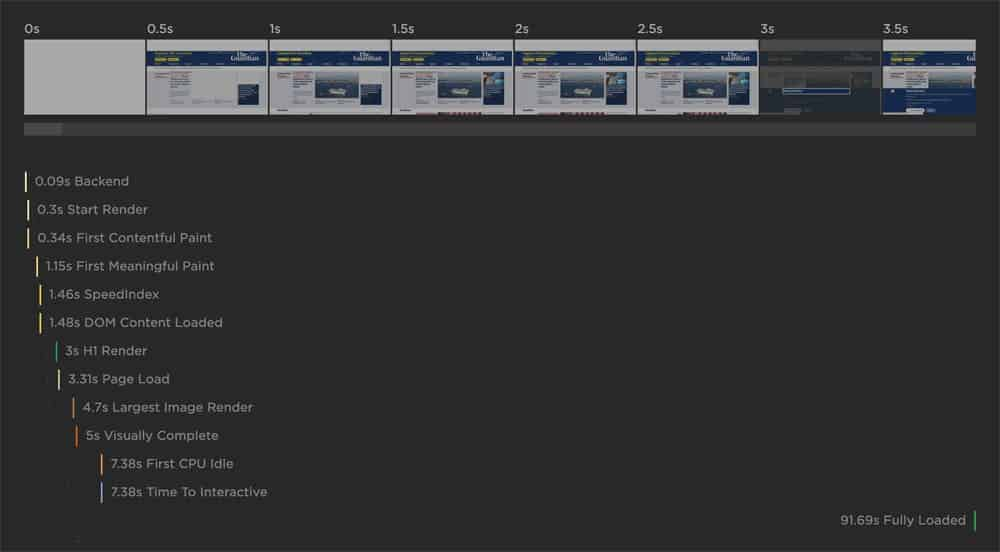
Page Speed Benchmarksではダッシュボード上部のドロップダウンメニューから、特定指標で各サイトを比較しながら見ることができます。詳細を調べるには、各グラフの下にある「Explore this site」のリンクから、テスト結果を参照します。そこでは、どのようにレンダリングされるかを表すフィルムストリップとともにウォーターフォールチャートが表示されます。

ベンチマークのダッシュボードでは、下記の10の指標をチェックすることができます。個々の指標をドリルダウンして、内容を詳しくみてみるようにします。各指標(メトリック)の内容は下記になります。
- Backend ー ブラウザが最初のバイトを受信するまでの時間(AKA Time to First Byte )。
- Start Render ― 白い状態から最初のコンテンツが描画されるまでの時間。
- SpeedIndex ー ページの可視部分が表示されるのにかかる平均時間
- Largest Contentful Paint ー ビューポート内の最大の要素 (画像またはビデオ) がレンダリングされる時間。
- Comulative Layout Shiftー視覚要素の安定性を示す指標。ユーザーが意図せぬレイアウトのずれがどれぐらい発生したかを、独自のスコアで表す。
- First CPU Idle – Webページにおけるメインのスレッド処理が静止し、入力できるようになるまでにかかった時間。スレッドとはCPUの処理単位のことを指し、プログラムを実行している主体部分のこと。
- Total Blocking Timeー FIDの置き換え指標。First Contentful Paint(FCP)からTime To Interactive(TTI)までの間で発生する50msを超えるメインスレッドのタスクのうち、Blocking Time(ユーザーの入力応答を阻害する時間)の合計時間
- Time to Interactive ー そのページのインタラクティブになる時間。(コンテンツを表示し、UI要素はインタラクティブになる時間。ページは50ms(0.05秒)内にユーザー操作に応答)。
- Visually Complete ー ビューポート内のすべてのコンテンツのレンダリングが完了し、その後、ページの読み込みが続いてもビューポート内に何も変化がない状態。
- Fully Loaded ー ページは完全にロードされ、その後2秒間ネットワークの動きがない状態。

2. 速さと遅さの違いを理解しよう
WEBサイトがどれだけ速く表示されるかを調べるのは、エキサイティングな調査です。同じページなのに、CPUが遅いデバイスや遅い通信環境下でどのような影響がでるか、もそうです。世界的なパフォーマンスコンサルタントのTim Kadlecは「なぜ遅い接続でテストすべきなのか?」について、この記事で強く主張しています。
3. 速いサイトは何が速いのか、遅いサイトは何が遅いのか、を理解する
各ページのウォーターフォールをドリルダウンして、高速サイトと低速サイトの違いを正確に確認します。
4. サードパーティタグが、サイト内でどのように影響を与えるかを調べる
これはTammy Evertsのお気に入りの研究テーマの1つです。
5. 自社にとって有用なベンチマークとするサイトを選ぶ
注意してほしいのは、本データは「参考ベンチマーク」です。「競合ベンチマーク」とは考えないようにしましょう。それぞれのサイトの過去データを見ると、どのサイトを自身のテストでベンチマークすべきかがわかります。#perfgoals
ベンチマークで行ってはいけないこと
1. 調査結果をリアルユーザーデータやエクスペリエンスだと混同しないでください
これらのテストは、シンセティック(合成)テストによるスナップショットです。これには、いくつかの注意事項があります。
2. 結果をリーダーボードとして使用しないでください
Page Speed Benchmarksはコンテストでも「トップ10」リストでも、WEBサイトとして最も速くも遅くもありません。あくまで参考サイトであり長期的にチェックするサイトの一覧です。「速いサイトを速く、遅いサイトを遅くする要因」が何かを探すために、双方のテスト結果を調べてみましょう。
3. 速いときもあれば遅いときもある
どのサイトでも安定しない時があります。たとえば、メディアサイトのような非常に動的なサイトは、1日を通してさまざまなサードパーティタグの影響を受けます。シンセティック(合成)テストでは1つのスクリプトが原因で、Start Renderが遅くなることもあれば、一時的なバックエンドの問題で遅延が発生することもあります。
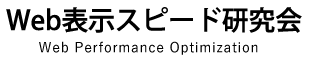
高速接続による米国メディアサイト(デスクトップ)の結果を見る
高速接続による米国メディアサイト(デスクトップ)の結果を見てみましょう。これらのサイトは、いくつかの表示スピードの課題を抱えているようです。
- ページの中に重い画像や動画など多くのコンテンツが含まれる傾向がある
- コンテンツはモバイルデバイスで消費され、接続が不安定な場合が多い
- メディアサイトは広告収入を得るためのサードパーティの広告タグがたくさんある
- メディアチームは、膨大な量のユーザーデータ収集のために、追跡タグや分析タグが膨大にある
上記の特性は、EUよりも米国でさらに顕著です。これがパフォーマンスを重視する場合に各業界を計測しなければならない理由です。
ユーザーが感じる「表示スピード」と関連ある指標(メトリック)は?
以前の記事(例:こことここ)では、ページのフィルムストリップを見て各指標の検証をすすめました。というのもユーザーエクスペリエンスを代替する指標として、自身の仮説に反する可能性があります。
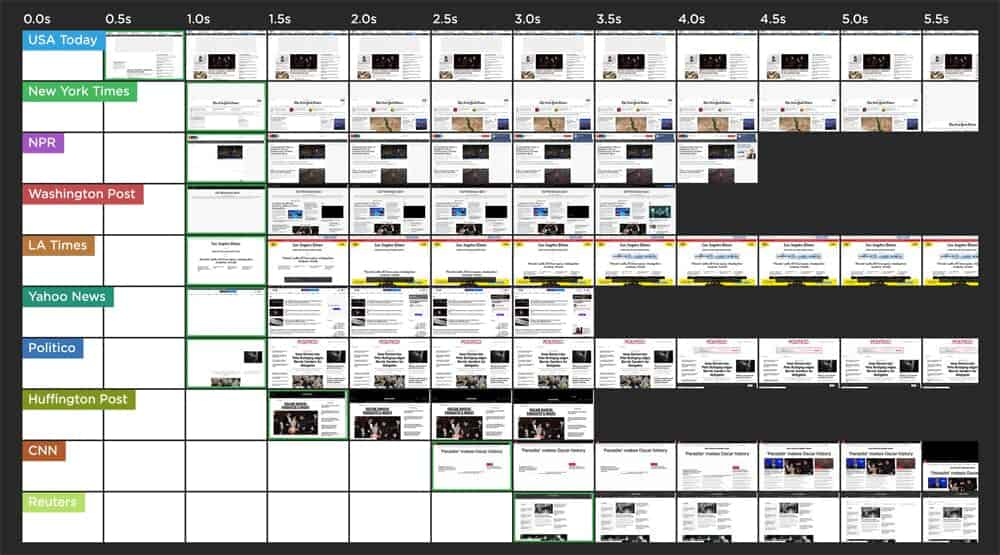
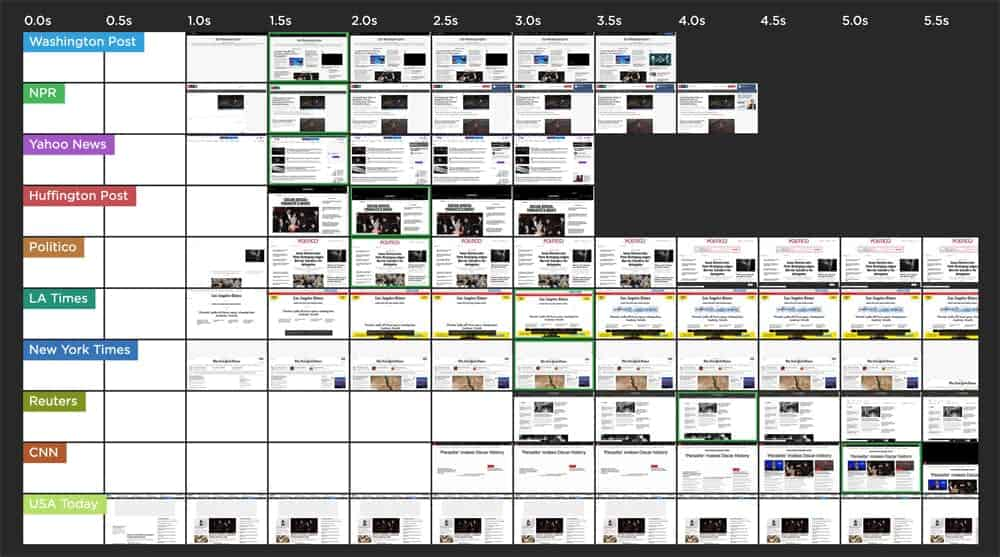
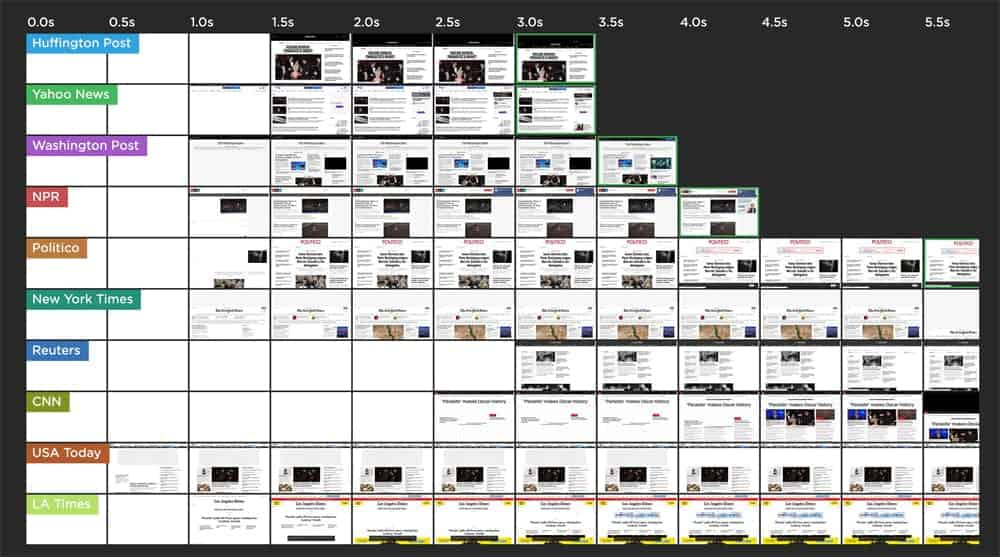
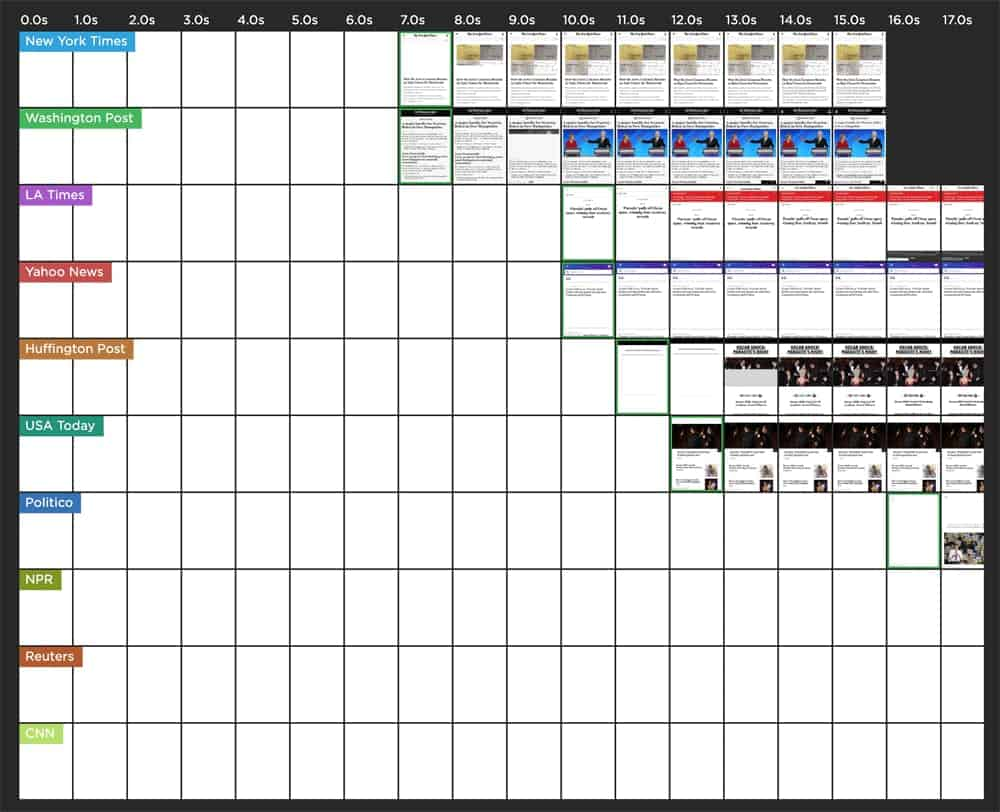
Page Speed Benchmarksを使えば、主要な指標の中でどのようにランクされるか、そのサイトを並べることができます。フィルムストリップでハイライト表示されたフレームは、各指標がどのタイミングで特定したかを示しています。
それでは、 「Start Render」 、 「Speed Index」 、 「Visually Complete」 の3つの指標を見てみましょう。これらの指標は、ユーザーが認識する表示スピードと競合する場合もあります。(Web表示スピード基準の便利な用語集はこちらです。)
Start render (白い状態から最初のコンテンツがブラウザに表示される)
ここでは、ハイライト表示は速いものから遅いものへと、きれいに並べ替えられます。トラック指標としてStart Renderを加えることをおすすめめします。

Speed Index (ページが表示される平均時間)
SpeedIndexの並べ替えは、Start renderほど一貫はしていません。しかし、一番下のUSA Todayを除いて、ほぼ問題ありません。

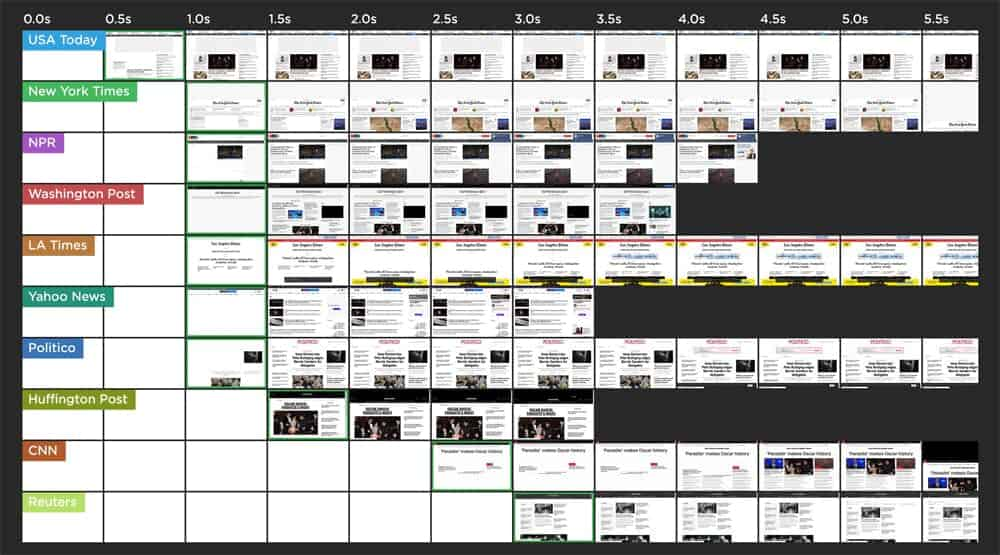
Visually Complete (ビューポート内のすべてのコンテンツがレンダリングされ、ビューポート内で何も変化がない状態)
こちらサイト群では、Visually Completeはビュー上で点在しています。半数のサイトでは、5.5秒後まで起動しないため、このスクリーンショットでは表示されていません。

テスト、検証、さらにテストしましょう。
この調査の目的は、これらの指標の中でどれかを問題視することではありません。あるページで問題となる指標が、必ずしもほかのページに関連するわけではありません。自社サイトのデータとフィルムストリップを見て「自社サイトのために正しい指標を選択しているか」を確かめましょう。
高速なPCサイト接続ではすべてのサイトが高速です
この記事を書いている時点では、10サイトのすべてが3秒未満でレンダリングを開始し、6サイトでは1秒以下でレンダリングを開始しています。

モバイル接続では、すべての表示スピードは遅い!
同じ10サイトが低速なモバイル接続ではどのように表示されるかを見てみましょう。(テスト機器は、遅い3G接続でエミュレートされたNexus5Xモバイルです)。最速のサイトではレンダリングが約7秒で開始され、最も遅いサイトでは36秒で開始されました。明らかな観察結果が得られました。もっと重要な問題を考えましょう。

ページ容量の肥大化はなにが問題か?
ページの肥大化問題に関わっている立場としては、ベンチマークをチェックするのはことは大切です。高速なデスクトップのグループでみてみましょう。
いくつかのページは、HTTP Archiveのメディアン(中央値)である1900KBを下回っています。しかし、残りは2つのページで6MB~8MBと大きく上回っています。

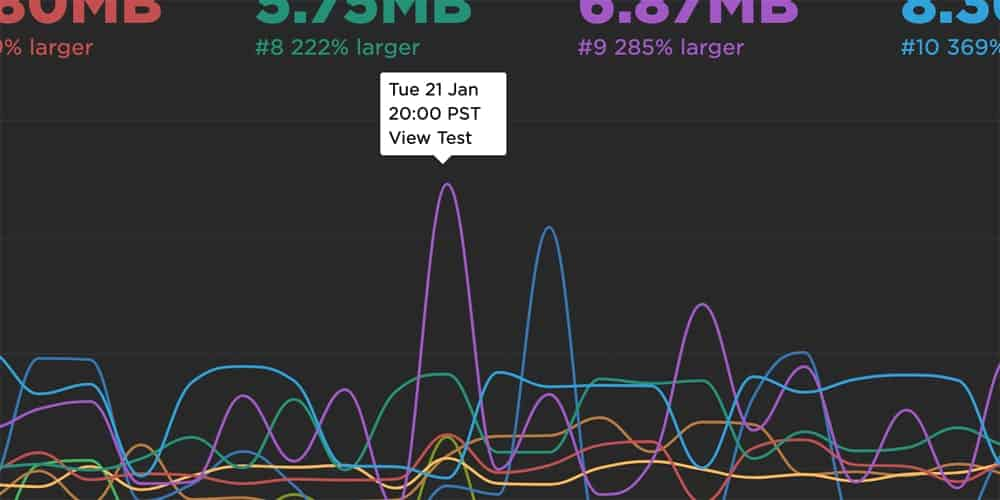
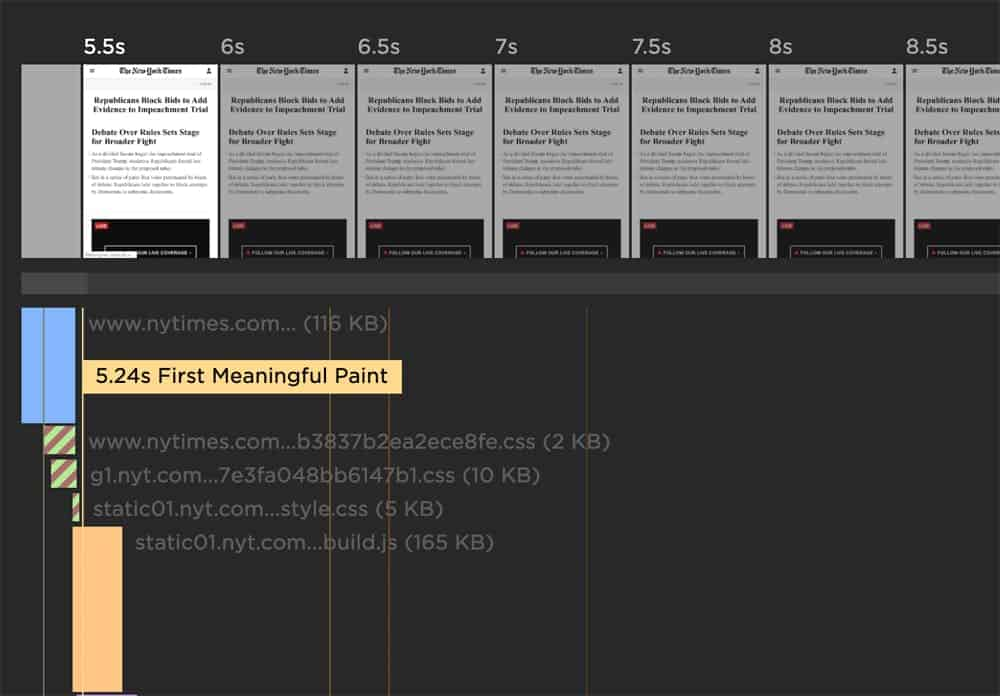
この状態を理解するために、さらに詳しく見てみましょう。SpeedCurveで時系列でのラインの任意のポイントをクリックし「テストの表示」をクリックします。

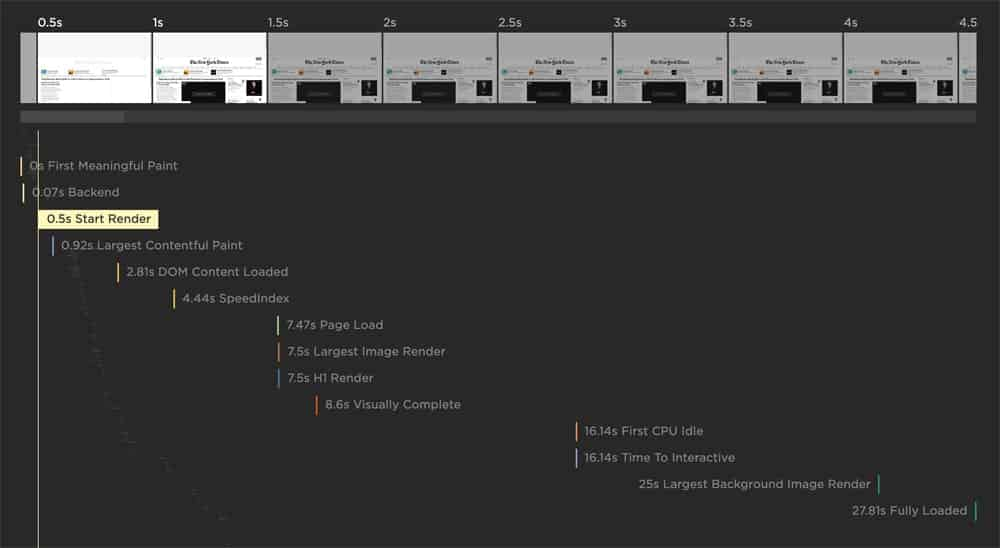
The New York Timesの詳細なテスト結果が表示されています。主要なレンダリング指標がフィルムストリップとどのように一致するかを確認できます。ここでわかるのは、ページの合計サイズにもかかわらず、フィルムストリップでは非常にすばやくレンダリングされています。

さらにページリソースの状態を見るためにテスト結果を下にスクロールすると、多くの遅延原因がJavaScriptと画像、特に8MBのビデオコンテンツに起因していることがわかります。

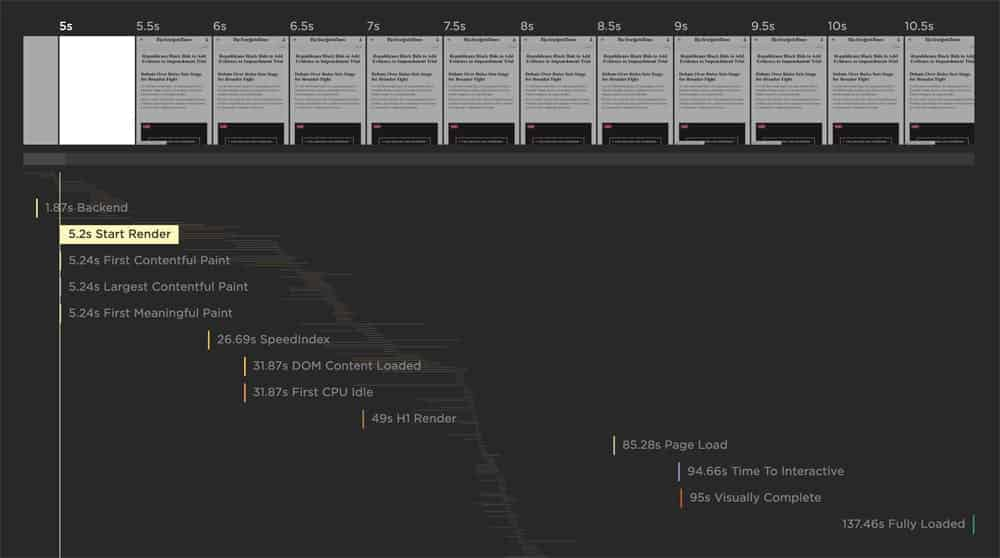
The New York Timesでのモバイルテストの結果を見てみましょう。同じ日時に、モバイルデバイスは、どのような状態となっていたのでしょうか?

上記のビューでは、ページレンダリングは5秒以上経過するまで開始されません。これは理想的ではありませんが、最悪でもありません。これは遅い3Gでの接続環境の状態です。

次に、ウォーターフォールを開いて、ページがレンダリングを開始する前に何が起きているかを確認します。このグラフでは、青いバーはHTMLを表し、ダウンロードし解析に約4.5秒かかります。 緑のハッシュバーは、CSSのブロックを表します。 これらのアセットのダウンロード/解析時間は、約500ミリ秒から2.5秒の範囲です。 そのためCSSの最適化や削減を行うことをおすすめします。

次は、ページの重さを見るためのパートです。 New York Timesは、ホームページの軽いバージョンをモバイルに提供しています。ビデオコンテンツはPCサイトでは用意していてもモバイルでは提供していないことがプラスの要因です。良いニュースではありませんが、ページサイズは4MBを超えており、うち約3MBはJavaScriptです。ファイル容量のほとんどは画像だと思っていましたのでちょっと驚きです。画像の標準的な重さは163KBです。
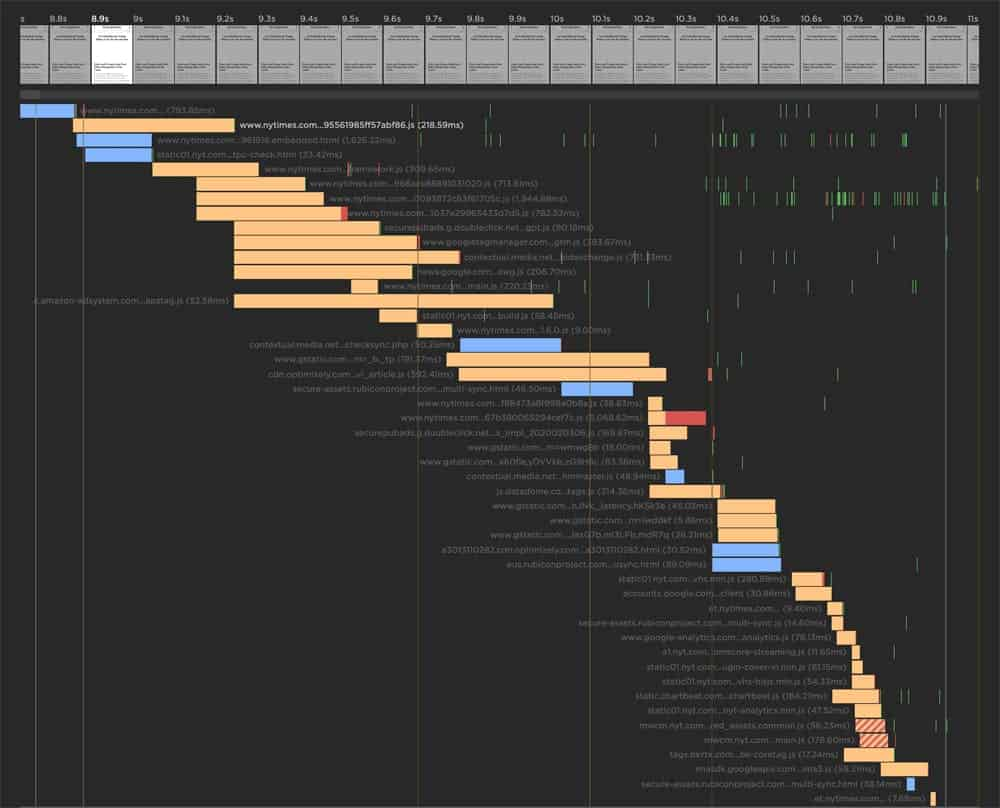
JavaScriptが問題なのは明らかです。そこでJavaScriptダッシュボードを見てみましょう(左側のナビゲーションバーからも利用可能)。下はJavaScript専用のウォーターフォールです。

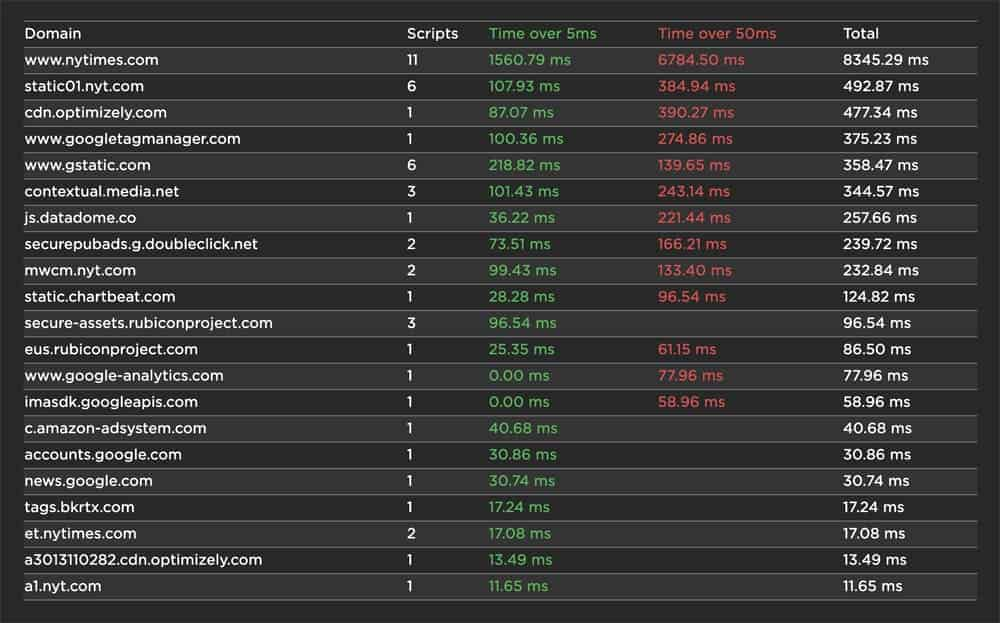
このページにはたくさんのJavaScriptがあります。私たちが気にしているのは、JSがユーザーエクスペリエンスに与える影響です。そのために、実行に50ms(0.05秒)以上かかるすべてのスクリプトを示してみます。

これらのLong Tasksは、50㎳以上もCPUをブロックしています。Long Tasksになると、ページがギクシャクし、あればあるほど、ユーザーエクスペリエンスを損なう可能性が高くなります。
繰り返しですが、これらは遅いモバイル接続で起こりがちになります。しかし、遅いモバイル接続環境を利用するユーザーたちを考えてみてください。ユーザーのデバイスのタイプや1日のうちで接続そのものが大きく変わることを理解していてください。あなたのサイトに訪れた客は、仕事中に高速デスクトップ接続しますが、帰宅時の電車の中で3G回線を使用しながら戻ってきます。一貫性のない表示スピードにイライラすることでしょう。
さあ深掘り研究をはじめてみましょう。
今回の解説は、Page Speed Benchmarksのごく一部の使い方です。ベンチマークを利用して自ら調査とドリルダウンをしてみてください。
ご相談したい方は、お問合せフォームまでお願いします。
※指標=メトリック
※本記事は、Tammy Evertsによる Introducing Page Speed Benchmarks a new resource for the performance community(2020/2/11)に加筆・修正したものです。