【LCP】ー Largest contentful paint・最大画像の描画
INDEX
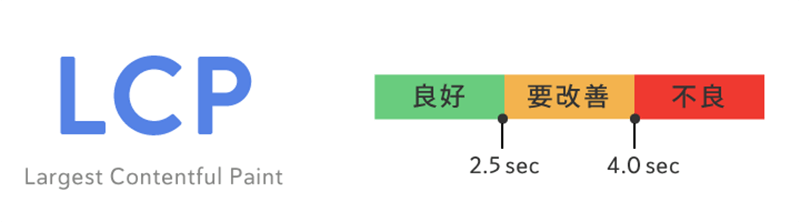
LCP(Largest contentful paint)は、ページ上の最大の視覚要素がいつレンダリングされるかを計測します。LCP は、シンセティック(合成ユーザー モニタリング)とリアル ユーザー モニタリング (RUM) の両方で計測できます。

LCP が遅くなる原因は何ですか?
LCP に悪影響を及ぼす原因はなにか?
- LCPの リソースは、LCP 要素が JavaScript を介してページに動的に追加される場合など、最初の HTML ドキュメント内のブラウザでは検出できません。
- ページのレンダリング パスの先頭で読み込まれるスクリプトやスタイルシートが遅いかブロックしていると、画像のレンダリングの開始が遅れる可能性があります。
- 最適化されていない画像は、読み込み時間が長くなる。LCP には、画像のレンダリングが完了するまでにかかる時間全体が含まれます。画像のレンダリングが 1 秒の時点で開始され、完全にレンダリングされるまでに 4 秒かかる場合、LCP 時間は 5 秒になります。
LCP の問題を調査する方法
LCP を改善するには、まずページのクリティカル レンダリング パスを理解し、次に最大の画像を遅らせている要因を特定する必要があります。シンセティック(合成モニタリング)は、どれが原因であるかを特定するのに役立ちます。
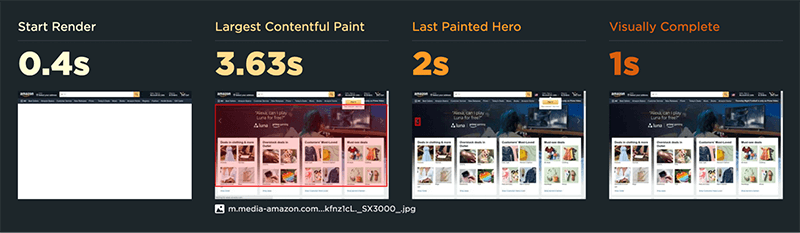
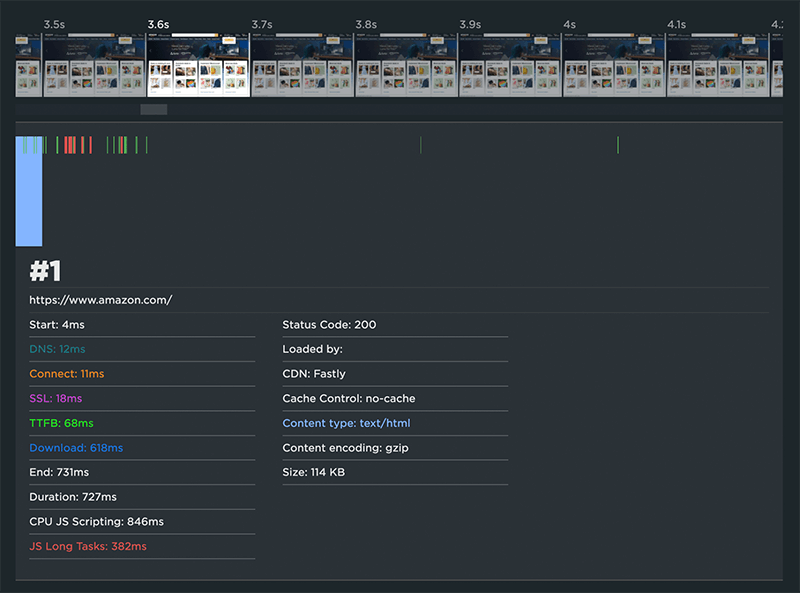
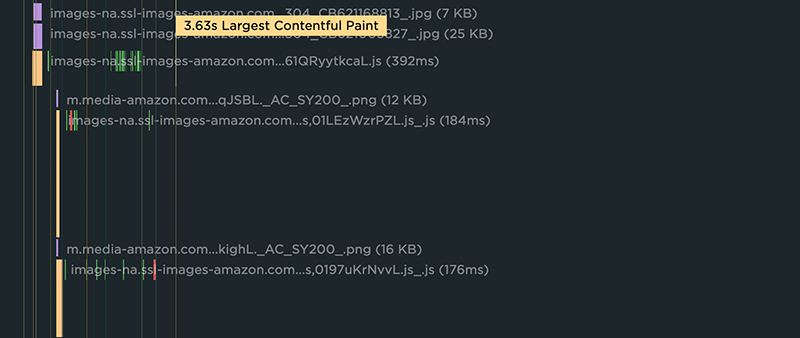
たとえば、 Amazon のテスト結果は、 LCP が 3.63 秒ですが、これはGoogle のしきい値である 2.5 秒を超えています。LCP リソースが実際には単一画像ではなく複数画像の集合体であることもわかります。

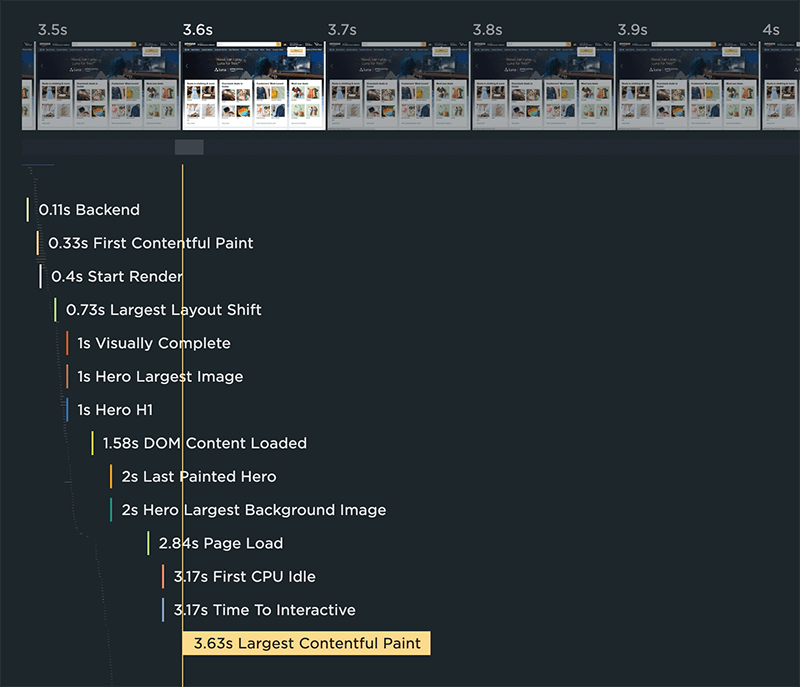
このページのウォーターフォール グラフでは、Start Render を含む他の多くの重要な指標の後に LCPが発生することを示しています。

ウォーターフォール チャートでは,いくつかのことがわかります。
1. HTML ドキュメントの長いタスク時間は 382 ミリ秒です。以下をよく見ると、3.6 秒まで完全には解析されていません。赤いバーは、このリソースのすべてのロングタスクを示します。

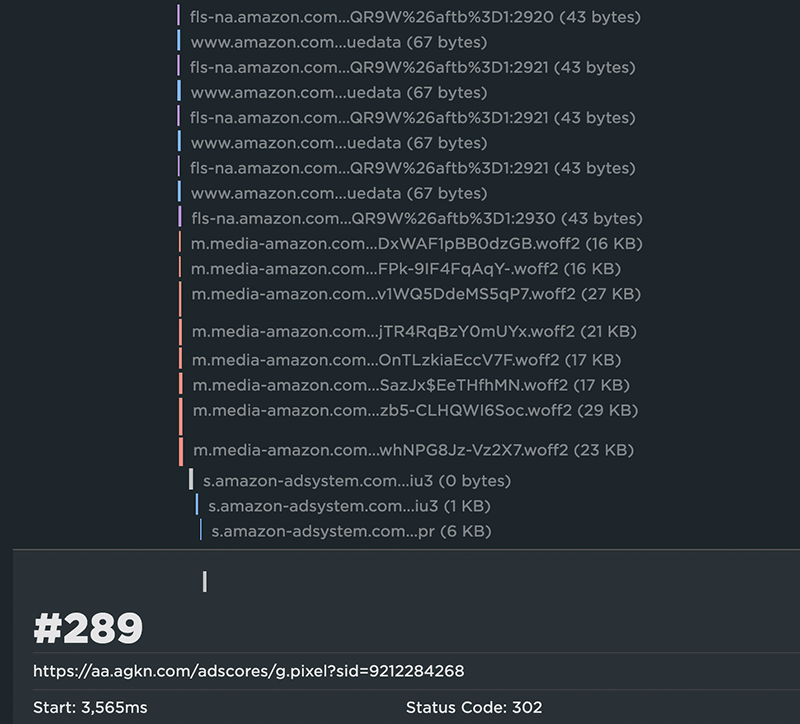
2. LCP の前にレンダリングされるリソースは 289 個あり、その大部分は画像です。

3. これらのイメージの一部またはすべては、実行に過度に時間がかかる JavaScriptが提供されています。ウォーターフォール内の緑と赤のバーは、ブラウザが JS を実行するために動作していることを示し、赤のバーは長いタスクを示します。LCP の前にどれだけの JS 実行が行われるかを確認できます。

4. JS バンドル内の画像の多くは、ビューポートの外にあります。これは、遅延/遅延ロードされた可能性があることを表しています。
LCPを改善する方法
チャートに長いタスクの赤い部分が現れているいる場合、FIDと同様に、多くの同じ解決策をここにも適用できます。
- キー画像を早めにリクエストする
- srcset と効率的な最新の画像形式を使用する
- 圧縮を使用する
- オフスクリーン画像の遅延読み込み
- 画像の高さと幅の寸法を設定する
- CSS アスペクト比、またはアスペクト比ボックスを使用する
- 重要な CSS 、JS を使用してネットワーク混雑を引き起こす画像を回避する
- レンダリングをブロックするリソースを削除/削減します
2024年3月に、FIDはINP(Interaction to Next Page)に置き換わります。
ただいま準備していますので、少々お待ちください。
関連リンク