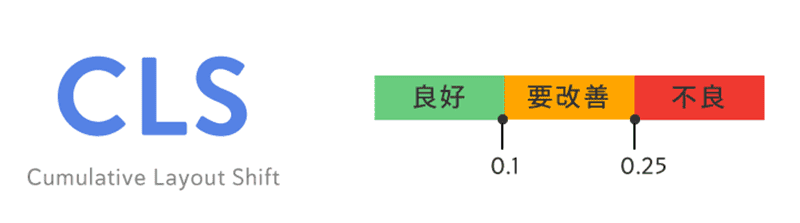
【CLS】ー 累積レイアウト シフト
INDEX
CLS(Comulative Layout shift・累積レイアウトシフト)は、ページの視覚的な安定性を計測します。人間に優しkとは、CLS は、ページが閲覧者に不安定で不快なエクスペリエンスを提供する可能性を理解するのに役立つということです。
CLS は、ページのビジュアル コンテンツがビューポート内でどれだけ移動するかを、それらのビジュアル要素が移動した距離と組み合わせて考慮する数式ベースの指標です。CLS は合成と RUM の両方で計測できます。

CLSを悪化させる原因は何ですか?
CLS改善の利点の 1 つは、通常の時間ベースの指標の外側で考えられることです。代わりに、最適化されていないページ要素がUXを低下させる可能性があることについて、考えさせられることです。
CLS は、ページ上のリソース数と、リソースがいつどのように提供されるかに影響されます。CLS スコアが悪い場合の最大原因は次のとおりです。
- Web フォント – デフォルトフォントとカスタム フォントのサイズに大きな差異があり、レイアウトのずれが生じる場合があります。Web フォントの読み込みを待機している間はコンテンツを非表示にしないことをお勧めします。Web フォントがレンダリング時に要素を移動すると、CLS スコアに悪影響を及ぼす可能性があります。
- 不透明度の変更 – CLS は不透明度の変更を考慮しないため、不透明度 0 の要素を追加して移動すると、CLS スコアに影響します。
- 広告 – ページの編集本文全体が移動する可能性があります。CLS を計算する場合、移動要素のサイズが非常に重要になります。
- カルーセル – 驚くほど多くのカルーセルには、非合成アニメーションを使用されており、CLS 問題の原因となります。自動再生カルーセルを含むページでは、レイアウトが無限に移動する可能性があります。
- 無限スクロール – 実装によっては、レイアウトのシフトが発生する可能性があります
- 画像 – 読込みに時間がかかる画像 (大きな画像や低速接続時の画像など) は、ページの残りの部分がレンダリングされた後に読み込まれると、シフトが発生する可能性があります。
- バナーとその他の通知 – これらがページロードの残りの部分の後にレンダリングされる場合、他のページ要素がシフトする原因となる可能性があります。
CLS の問題を調査する方法
CLS の大きな課題の 1 つは、ページ上でどの要素が実際に移動したのか、いつ、どのくらい移動したのかを理解することです。CLS スコアのデバッグを支援するために、SpeedCurve には、各レイアウトのシフトと、各シフトが最終的な累積メトリクスにどのように加算されるかを示す視覚化機能が含まれています。
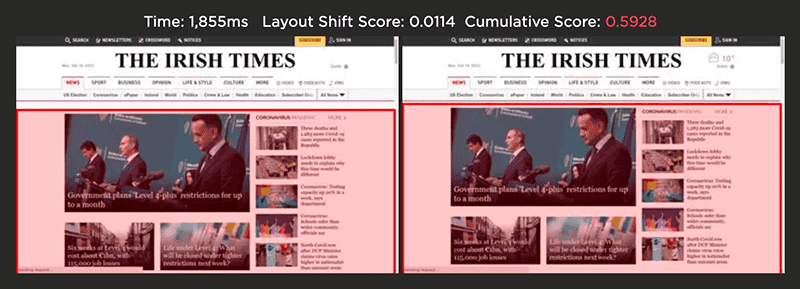
レイアウトシフトは、シフト発生の直前と直後にフィルムストリップのフレームが表示されます。赤いボックスは移動した要素を強調表示します。どの要素がシフトの原因となったかを正確に確認できます。各シフトのレイアウト シフト スコアは、そのシフトの影響と、それが累積スコアにどのように加算されるかの理解に役立ちます。
それぞれのレイアウト変化を視覚化すると、ページのレンダリング方法の問題を特定するのに役立ちます。以下に、2 ページのレイアウトの変化を分析した際のサンプル問題をいくつか示します。
シフトする要素のサイズが重要
一部のレイアウトのシフトは、フィルムストリップやページ読み込みのビデオだけを見ていると、非常に見つけにくい場合があります。以下の例では、The Irish Times ページのメイン コンテンツは少ししか移動しませんが、サイズが大きいため、レイアウト シフトスコアは非常に大きく、累積スコアに 0.114 が追加されます。

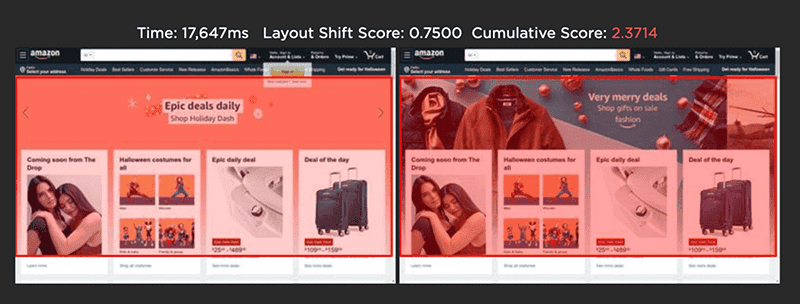
画像カルーセルは誤検知を生成する可能性があります。 Amazon ページでは、画像カルーセルを使用して、ページ全体でスライドさせ、多くのプロモーションを行っています。ユーザー エクスペリエンスは良好ですが、レイアウト シフト分析では、ページ上で要素がどのように移動するかのみをチェックするため、CLS スコアは悪く(Poor)なります。この場合、CSS 変換を使用して要素をアニメーション化することで、悪いCLS スコアを回避できます。

CLS を追跡するときは、ページの構築方法、使用する計測ツール、およびRUM とシンセティックデータのどちらを調べているかによって、結果が異なる可能性があります。
シンセティックモニタリングと RUM モニタリングの両方を使用する場合:
- RUM データを信頼できる情報源として使用してください。パフォーマンスの予算を設定し、このデータを使用したレポートを得ることができます。RUM と CrUX データは時間の経過とともにより整合性が高まることが予想されます。
- シンセテックでは、変化が起こっている場所を視覚的に特定し、そこから改善します。最初に最大レイアウトに焦点を当てます。シフトによっては非常に小さいため、わざわざ追いかける必要がない場合もあります。
CLSを改善する方法
- 画像とビデオの高さと幅の寸法を設定する
- CSS アスペクト比またはアスペクト比ボックスを使用する
- 重要な CSS、 JS を使用してネットワーク混雑を引き起こす画像を回避する
- デフォルトフォントと、レンダリングされた Web フォントのサイズを一致させるか、レイアウト変更が DOM に波及しないように、最終的にレンダリングされるテキスト用のスペースを確保します。
- CSS変換を使用して画像カルーセル内の要素をアニメーション化します。
- 既存のコンテンツ上に動的コンテンツ (バナー、ポップアップなど) を挿入しない。
詳細:累積レイアウト シフトを最適化する(英語版)
2024年3月に、FIDはINP(Interaction to Next Page)に置き換わります。
ただいま準備していますので、少々お待ちください。
関連リンク