【FID対策】First Input Delay(ファーストインプットディレイ)の入力の遅れとは?
- FIDとは?
- FIDとは、どのようなものですか?
- ユーザーインタラクションを計測する重要性
- JavaScriptがユーザー動作に与える影響
- 主要メトリックとの比較。FIDはどのように見るか?
- FIDとは何? 何を計測しようとしているか?

2021年5月にGoogleは、SEOのランキングの要素としてCore Web Vitalsを含めると発表したため、以来、Web担当者はCore Web Vitalsに注目するようになりました。特に注目されたのは、よりよいUXを提供するために、かつて膨大な数のメトリックを、わずか3つのガイドラインとして集約したことです。
今回は、3つの指標のうちの1つ、First Input Delay (FID) についての理解です。FIDは、リアルユーザーモニタリング (RUM) でのみ計測ができます。ほかの2つのLCP(Largest Contentful Pain)と、CLS( Cumulative Layout Shift)はRUMとシンセティック(合成)テストの両方で測定できます。
FIDとは?
レスポンスのいいアプリケーションは素晴らしい。しかし、低速で、動作が鈍く、不安定なアプリケーションにはダメです。ユーザーにストレスを与え、最終的にはサイトのブランドに影響を与え、場合によっては収益にも影響を与えます。
First Input Delay (FID) は、アプリケーションがユーザー入力にどれだけ素早く反応するかを見る指標です。ユーザーの最初の操作からブラウザの応答までの時間は、ブラウザがビジーの状態のときに遅延することがあります。メイン・スレッドのアクティビティへの多くの影響は、JavaScriptに起因します。長いタスク(JavaScriptに起因する50 ms以上かかるタスク)が与える影響と、記事1と記事2では、どのように計測するについて議論しています。
GoogleがFIDをCore Web Vitalとする理由として「長いタスクとFIDの間に強い相関関係がある」ということです。実際、シンセティック(合成)データを参照するには、FIDの代替として総ブロッキング時間を見ることをおすすめします。FIDの目的は、「JavaScriptがページエクスペリエンスに与える影響を理解する」ということです。
- FIDに必要なユーザ入力は、クリック、タップ、キープレスとして定義され、スクロールやズームは含みません。
- FIDは、リアル・ユーザーモニタリング(フィールドデータ)でのみ測定可能。
- SpeedCurve のRUMの場合は、従来のアプリケーションはSPAと同様に、FIDを計測します。
- 現在、Chromeブラウザでは、ネイティブでFirst-inputのパフォーマンスエントリタイプがサポートされていますが、FIDはすべてのモダンブラウザで測定することができます。
FIDとは、どのようなものですか?
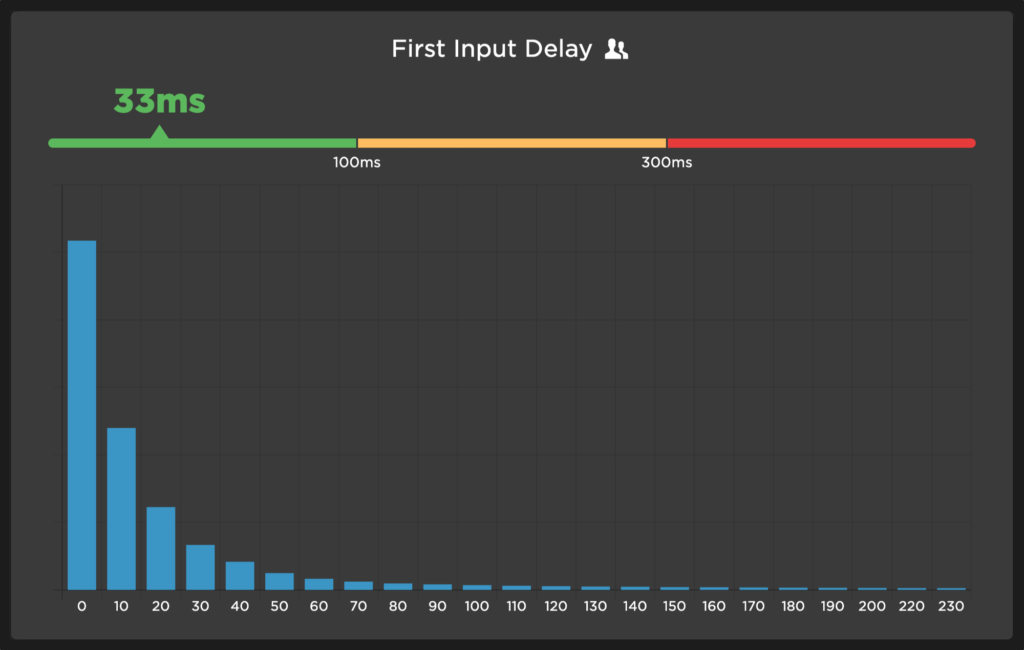
実際にFIDがどのように見えるか?これを理解するためにRUMデータを元にWebを調べました。Googleの推奨では、FIDを100 ms未満の75パーセンタイルに保つことで 「良好」 なレーティングを維持できます。表面上は、FIDスコア33 ms以下で「非常によい」といえます。Webサイトの95%が赤い「Poor 」の範囲にある状態を考えると、FIDのロングテールは妥当と考えられます。

逆に緑のサインはいい状態です。このサイトオーナーは、ユーザーのページ操作に悪影響を与えないように、長くかかるタスクをしっかり管理していますから、素晴らしい仕事をしているといえます。
ここでは、ユーザーを満足させるためにやるべきこと多くはないようです。しかし、ちょっと待ってください。
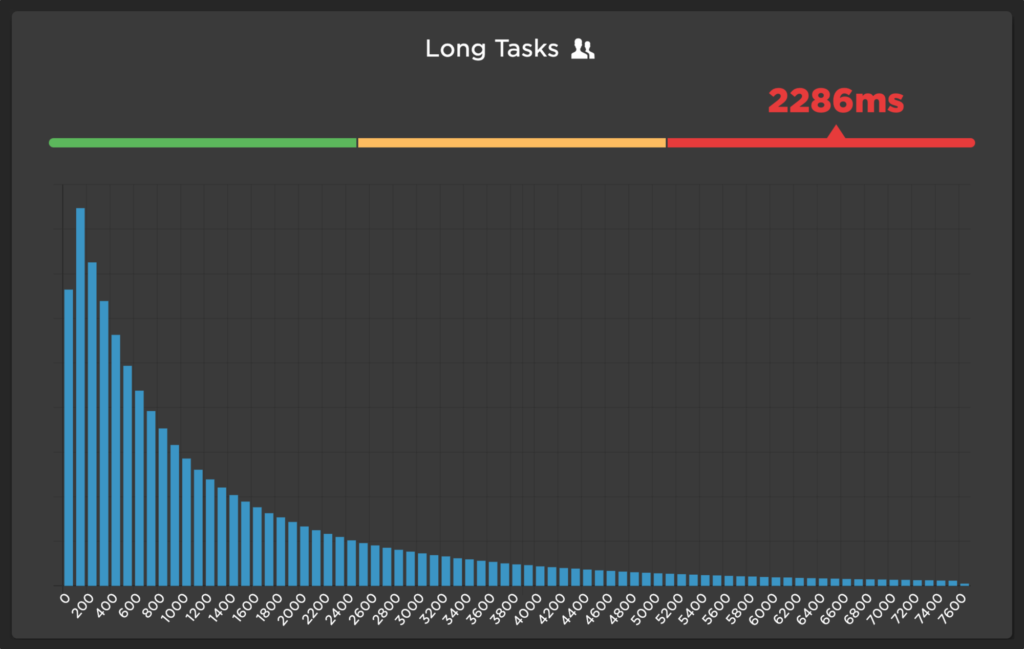
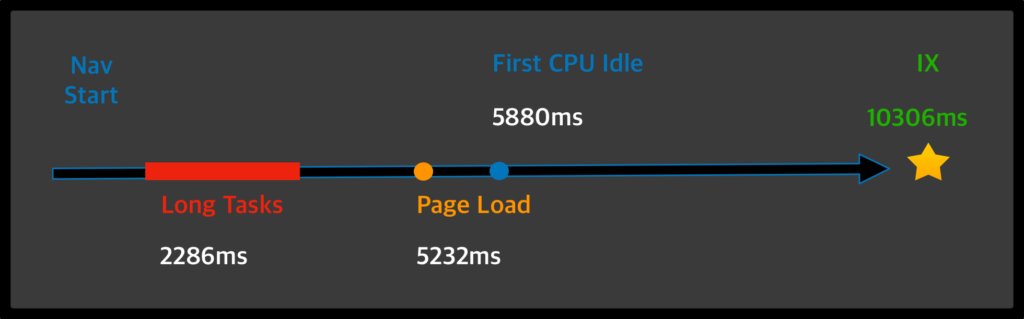
FIDはほとんどの状態でかなり低いように見えますが、 長いタスク(ページ上の長いタスクの合計)は大きな問題です。75パーセンタイルでは、長いタスクは2,286ミリ秒とかなり高くなります。

インタラクションの計測
SpeedCurveは、入力の遅延も計測しますが、ユーザーがアプリケーションを操作するタイミングの計測も重要と考えています。これを「インタラクション (IX) メトリック」と呼んでいます。ユーザーの最初のインタラクションを測定し,インタラクションのタイプ(キーを押す、クリック/タップする、スクロールする)を分析します。本研究の目的として、 FIDと整合させるために、スクロール・インタラクションを除外します。

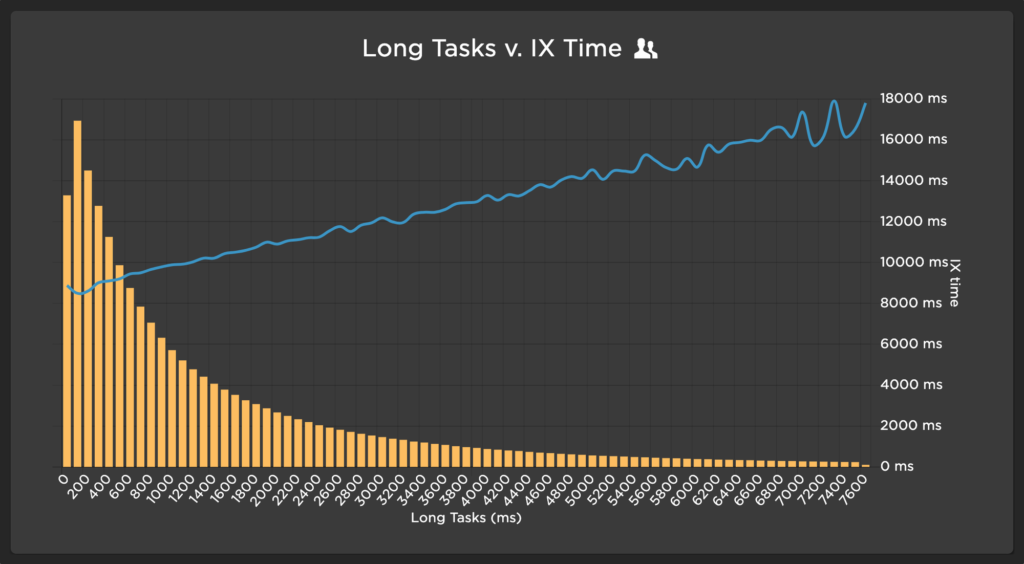
ウェブのバイタルへの影響を考えた場合、FIDの時間は比較的短いため、かなり楽観的に見えます。やっかいなものの大半であるCPUのタスクは、すでに完了しています。長いタスクがページエクスペリエンスに影響を与えることは確かですが、表面的には長いタスクとFIDの間に固有の関係があるようには見えません。このチャートのように長いタスクはインタラクション時間と強い相関関係があることがわかります。

つまり、タスクが長いほど、IX時間も長くなるということです。でもそれが本当に重要なのでしょうか?IX時間が増えるとほかの数値に影響があるのかどうかを続いて考察したいと思います。
ユーザー行動とどのように関連しているのか?
SpeedCurveでは、常にユーザー行動での指標の影響を見ることに注力してきました。
特定のパフォーマンス指標の相関関係や影響を判断するために、確認すべき行動結果はかなりの数があります。 バウンスレート(直帰率)は、多くサイトで確認したい普遍的な指標です。
FIDの場合、直帰は最適なインジケーターではないかもしれません。直帰したセッションではインタラクションが少ないためです。その代わりに、ランダムに選ばれた多くのコマースサイトのユーザー行動で、これらの指標がどのように関連しているかを調べてみました。これらのサイトのトラフィックは高く、新型コロナためにオンライン活動が増加しています。膨大なサイバーショッピングが起きているのです。私たちは、FIDおよびJSのロングタスクの2つの指標がコンバージョンとどう関連しているかを調べました。
調査結果
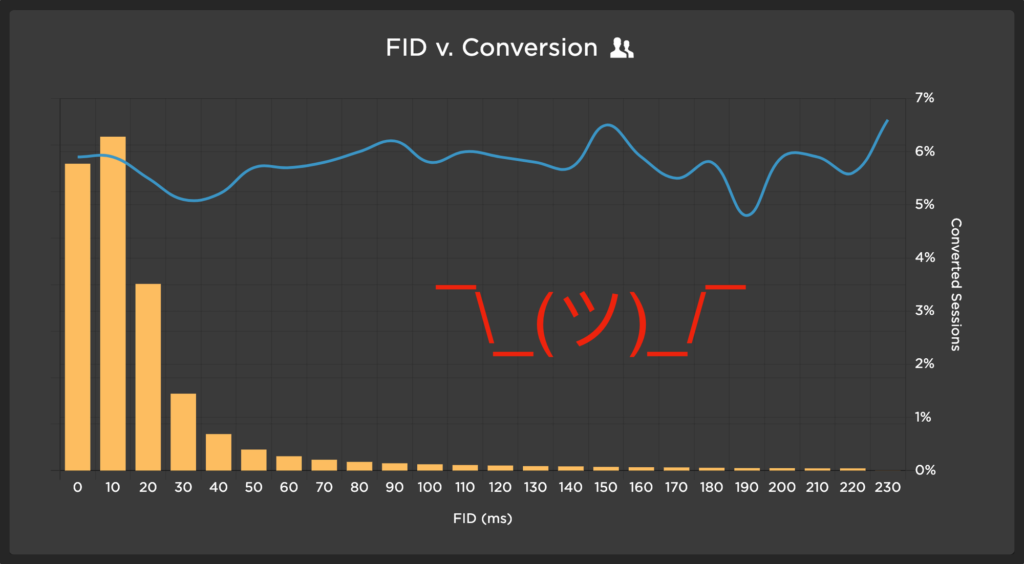
FIDとコンバージョンには意味ある相関はあまりないようです。つまり悪くなる場合を除いて、ほとんどのサイトは、決定的な同じパターンを示しませんでした。理由としては、ほとんどのサイトでFIDの値がそれほど高くないためです。

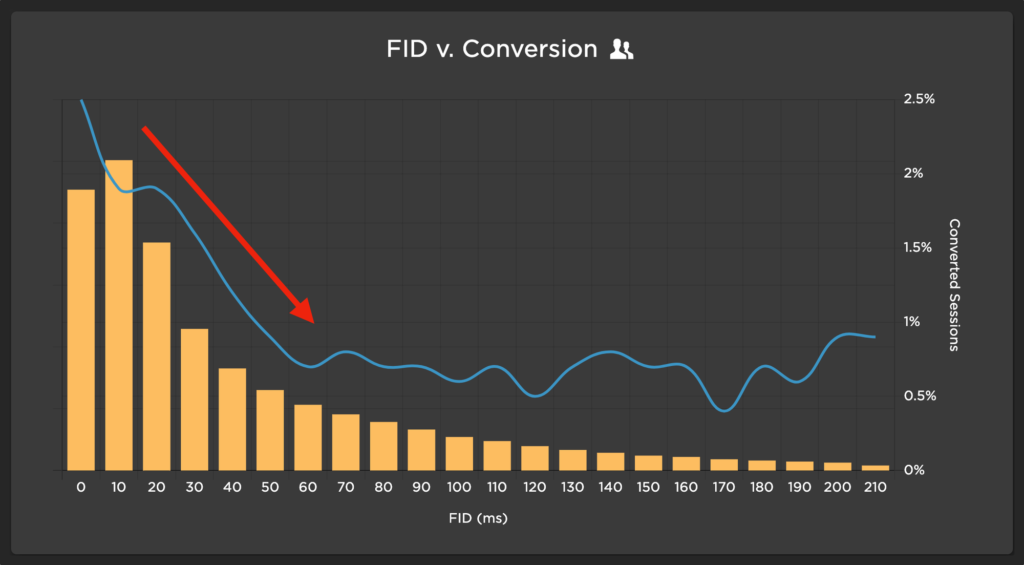
調査したサイトの中には, FIDがスペクトルの遅い端に向かってクリープするサイト指標として見られる例外が1つありました。このサイトの75パーセンタイル値は~60ミリ秒以下で、これは「良い 」の範囲(100ms以下)のままです。コンバージョンレートへの影響は別の話となります。FIDが20 msを超えるセッションでは、コンバージョン率に顕著な低下があり、60 ms付近で底となりました。

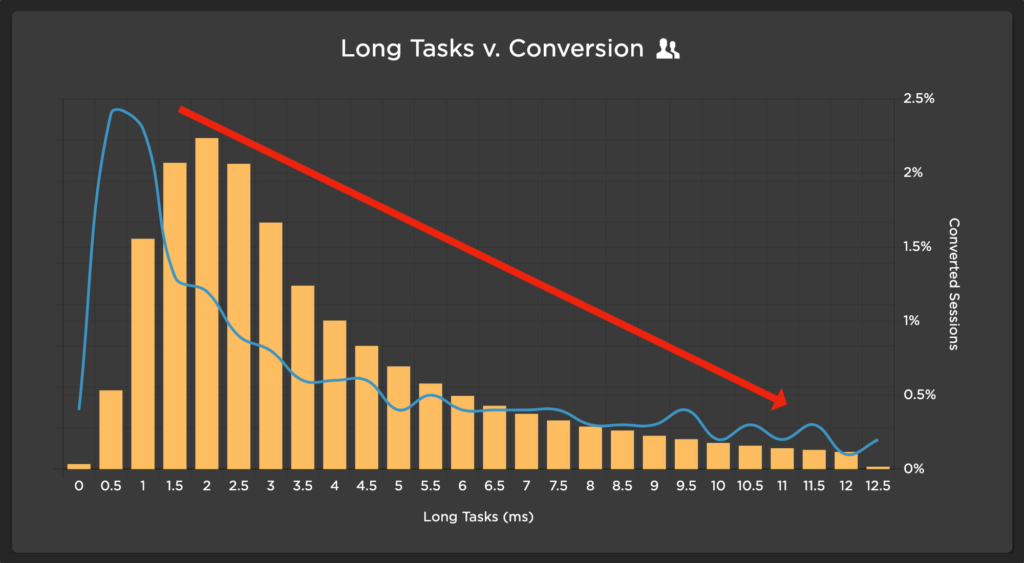
厳密に比較すると、長いタスクは全体的に高い相関関係がありそうです。タスクが1秒かそれ以上になると、がまんし続けるという余地はあまりありません。下のグラフは、フルセッション・データでの相関関係を示していますが、ホーム/ランディングページ、製品/ブラウズページ、決済フロー内のページなど、さまざまなページ・タイプで同じパターンが、ページ単位で見ることができます。

それはどういう意味ですか?
JS問題を解決しようとFIDだけに頼るなら、それは「ユーザを犠牲にして大切なものをを逃している」というリスクです。
誤解のないように、FIDを理解することは非常に重要です。特に、バイタルのスペクトルの「ニーズの改善」 (赤は悪い)側にいる場合には、まさにリアルです。このVitalの現在のしきい値をリセットすべきでしょう。100 msのしきい値の代わりに、アプリケーション目標として、バーを少し高く 50 msに設定するか、FIDウィンドウ内で長いタスクが発生しないように検討します。
FIDに加えて、SpeedCurveで利用可能なメトリックがいくつかあります。JavaScript問題を把握するには、次のことに注目してください。
ロングタスク:
- Long tasks:ナビゲーションの開始からのページ上の長いタスクに割り当てられた合計時間
- Long taskの数:ページ内で発生した個々の長いタスクの合計数
- 最長JSタスク:テント内で最長のポール。ここから出発し、シンセティック(合成)モニタリングを使用してソースを特定します。
Interaction times:
常に最適化できるわけではありませんが、このコンテキストは、ユーザがアプリケーションにどのように応答し、FIDが発生する場所を正確に理解する場合に役立ちます。スクロール操作は除外しましたが、JavaScriptタスクを最適化して、ユーザーが嫌うギクシャクした遅い状況を回避する場合にも、このコンテキストは重要です。
自身のサイトデータは何を示していますか?
私たちは多くのデータを調査し、いくつかの傾向を見てきましたが、自身のサイトのデータを見ることをお勧めします。Core Web Vitalsは、複数のRUM製品でもサポートされるようになりました。RUMを持っていない場合や、SpeedCurveのRUMを使って独自の解析を行う方法に興味がある場合は、ここから始めてください。
※この記事はSpeedCurve社の英文情報を元に、内容を分かりやすく編集、翻訳した記事です。
Copyright © 2021 SpeedCurve Limited. All Rights Reserved.