【事例・オークローン・マーケティング】ShopJapan 表示スピード11秒台→2秒台へ短縮
ECサイトの表示スピードを11秒台→2秒台へ短縮した「ショップジャパン」。安定稼働とUXの向上を実現したの取り組みとは?
オークローンマーケティングの「ショップジャパン」は課題だったECサイトの表示スピードを改善。ECサイトを安定した状態に保つことでUX・売上向上につなげた取り組みを解説

寝具「トゥルースリーパー」や電気圧力鍋「クッキングプロ」などを販売する通販ブランド「ショップジャパン」を展開するテレビ通販大手のオークローンマーケティング。2020年3月期の売上高は602億円。「ショップチャンネル」「QVC」「ジャパネットたかた」などと並ぶテレビ通販業界大手の一角を占める存在だ。
2009年にNTTドコモグループへと入り、テレビ通販と年々高まるネット通販のクロスショッピングに注力してきた。一方で、トラフィックが増える「ショップジャパン」のサイトは「サイトが重い、表示スピードが遅い」というシステム上の大きな課題を抱えていた。
注)本ページの掲載事例はインプレス株式会社WEB担当フォーラムサイトの記事、ECサイトの表示スピードを11秒台→2秒台へ短縮した「ショップジャパン」。安定稼働とUXの向上を実現したの取り組みとはとして2021年2月8日に公開しています。本ページに記載されている改善に関して「もっと詳しく知りたい」「自社のWEBスピード表示速度調査、改善を行いたい」などのご要望がありましたら、こちらのお問い合わせフォームからお気軽にご相談、お問い合わせ下さい。
■今回の注目ポイント
- 表示スピードの社内責任をビジネス部門で持つ
- 高速化をどのようなステップで解決していったのか?
- 安定的な状態を維持できていれば「売り上げ貢献」につながる
「なんとなく遅い」課題解決はどの部門が担当するのか?
数年前から、社員たちは「サイトの表示スピードが遅いのでは?」と感じていた。しかし、対策を行う責任部署の対応は曖昧だったという。新たな課題への対応は企業内での線引きが難しく、ビジネス部署・IT部署における従来の役割分担の垣根に、「表示スピード=パフォーマンス品質はどこが責任を持って解決すべきか?」という議論が生じた。

マットレス「トゥルースリーパー」(画像提供:オークローンマーケティング)

電気圧力鍋「クッキングプロ」(画像提供:オークローンマーケティング)
この課題とは別に、2018年にはCMS見直しのプロジェクトが始まった。従前のCMSはレスポンスが遅いだけではなく、米国サービスだったため、作業のたびに改修コストがかかり、対応できるSI会社・エンジニアがともに不足しているという点がネックになっていた。
「今度こそ、表示スピードを速くして快適なサイトにしたい」。オークローンマーケティングの辺 知子氏(E-commerceディヴィジョン StoreOptimizationセクション シニアマネジャー)の強い思いは、瑕疵のないシステム性能を実現するためにRFP(Request For Proposal、提案依頼書)にて、明確な性能条件を担保する必要があった。サイト表示スピード改善に向け、パフォーマンス改善を専門コンサルタントに依頼した。
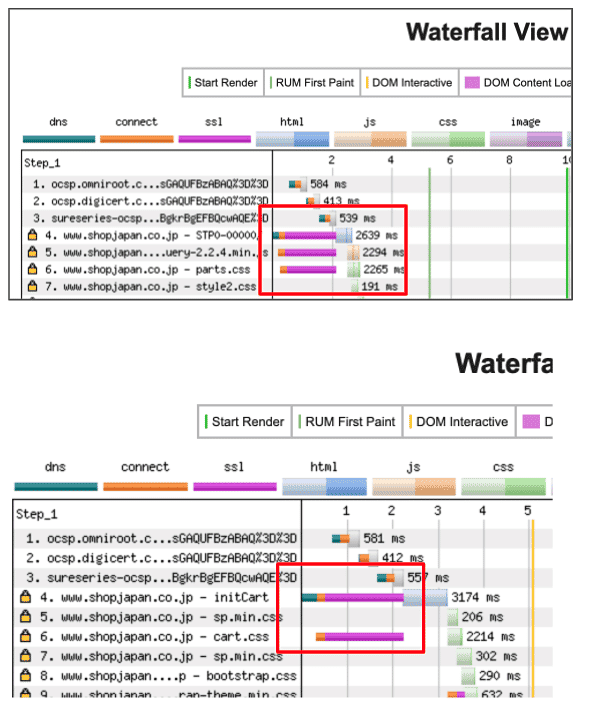
現在の値と改修後の値を比較しなければ、改善目標が曖昧になり、提案依頼書を作成しにくい。そこで、Webサイトのパフォーマンスを視覚化する「SpeedCurve」を使い、各課題箇所の計測を並行して行うことになった。
CMSの開発元、SIベンダーが必死に目標値を追いかけてパフォーマンスを追求していたが、計測の結果、大きな改善効果がないことが判明。Backend(サーバーサイド)が2秒もかかっており、サーバー初速の反応が遅いことがわかった。辺氏のチームに落胆が生じた。

パフォーマンス改善の外部コンサルタントが「継続利用していたCDN(コンテンツデリバリーネットワーク)が怪しいのではないか?」と、原因ポイントを見つけた。
どっちが担当? CDNはビジネス部門、それともIT部門?
しかし、ここで「CDN(コンテンツデリバリネットワーク)はIT部門と辺氏の所属するビジネス部門のどちらが担当するか」という前出の問題があがってくる。従来ならばCDNはIT部門の管轄となるが、売り上げに影響するということで、今回は「ビジネス部門が対応する」ことになった。前例がないだけに、部門間の様子見はどうしても避けられない。
ちょうどWAF(ウェブアプリケーションファイアウォール)に関する課題が出てきたこともあり、CDNのリプレイスの話が社内であがりました。IT側のセキュリティ対策強化という目的に、ビジネス部門のパフォーマンス改善の要件をうまく足すことができました。(辺氏)
CDNのチューニングを主軸に、「ショップジャパン」サイトは表示スピード改善に取り組むこととなる。

福崎真生氏(E-commerceディヴィジョン StoreOptimizationセクション)(右)
10秒から3秒未満の表示改善。複数ステップで、表示スピードの改善が進む!

実際に「ショップジャパン」でどのような対策を行ってきたかを時系列に紹介する。
2019年9月~:画像のベタ貼りからマークアップへ
計測前となるが、Googleのコアアップデートが始まったことにより、2019年9月に同サイトのSEOランキングが下がってしまった。そのため、もともと課題視していた画像のベタ貼りをやめ、あらゆる要素のマークアップをしっかり行った。結果的に、この取り組みが想定よりスピードアップに貢献した。
また、CSSを整理し、ページ種ごとに出し分けを行うことで、無駄なスタイルの読み込みを排除した。
2019年11月~:画像のLazyLoad対応
「SpeedCurve」で画面に見えていない画像の読み込みを待っていることが判明したため、特定の画面に対しLazyLoad(画像の遅延読み込み)の適用を行う。SEOへの親和性にも配慮し、実装にはIntersection Observer(画像の遅延読み込みによく使われる機能)を採用した。
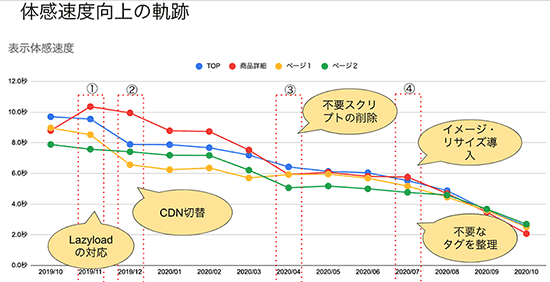
画面の表示が始まる時間、表示体感速度が1秒以上改善。その後、検証を繰り返しながら徐々に適用範囲を広げた(図2の①)。
ECサイトのため、制作側も画像の量、質ともに求める部分が大きかったが、それを担保しながら高速化を実現できた。実装には、CMS側で動的に反映する仕組みを作った。
2019年12月:新しいCDNに切替
前述のCDNのリプレイスを実施。ボトルネックであったSSLネゴシエーションの遅延が解消され、Backendがユーザーへ返却するリクエスト速度が最大で1.5秒、表示体感速度が約2秒改善する。TTFB(Time To First Byte、ブラウザにサーバーから最初の1バイトが届くまでにかかる時間)が2秒前後から0.7秒になった(図2の②)。
2020年4月:不要スクリプト&スタイル削除
「SpeedCurve」で不要に読み込んでいるスクリプトやスタイルを抽出し、削除や出し分けを実施。画面に表示させる時間が最大で2秒、表示体感速度が約1秒の改善。また、同時期にHTMLキャッシュの最適化も行い、Backendが約13%改善した(図2の③)。
2020年7月~:イメージリサイズ機能を導入
デバイス解像度に合わせ、画像を軽量化する仕組みを導入した。モバイルの画像サイズを30%カット(図2の④)。
2020年8月~:タグの要素変更
A/Bテスト時のスクリプト処理に起因する画面のちらつきを防止するスクリプトを共通コンポーネントに実装していたが、必要な要素にだけあてるように運用を修正。その後、「SpeedCurve」で計測を行い、画面の表示が始まる時間が最大で0.3秒、表示体感速度が約1秒改善した。
そして、今後はGoogleのコアWebバイタル対策を行うという。

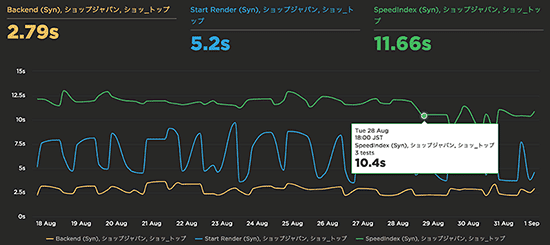
「SpeedCurve」で見た対策前(2019年8月)の状態。Speedindexは11秒、StartRenderもブレが大きい

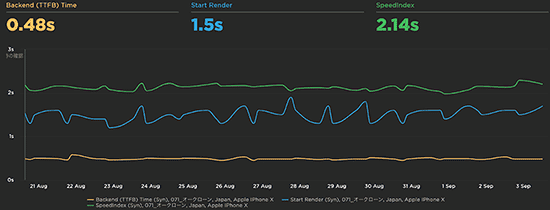
「SpeedCurve」で見た対策をして1年後(2020年9月後半)の状態。SpeedIndexは2秒台に改善、
StartRender、BackEndも対策前と比較して、非常に安定している。
ECモールより速くなった本体サイト
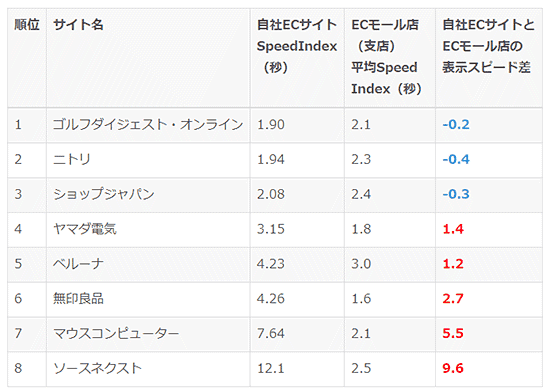
こうして、「ショップジャパン」のECサイトは、2020年9月時点でECモール内のストアよりも速いという結果になっている。Webパフォーマンスの指標「SpeedIndex」で2秒前半、マルチストアを行うECトップ200企業としては第3位の結果だ。

自社ECサイトの表示スピードランキングとECモール店(「Amazon」「楽天市場」「Yahoo!ショッピング」「価格.com」)の平均表示スピード比較
(参考:「Amazon」「楽天市場」「Yahoo!ショッピング」「価格.com」表示スピードNo.1はどこ? 自社ECとECモール店はどっちが速い? )
この結果を受け、オークローンマーケティングの福崎真生氏は次のようにコメントする。
今回のランキング3位は大変光栄です。しかし、主要ECモールが想定以上に速いことが明らかになったので、ECモール内のサイトにおける表示スピードを意識しつつ、自社ECサイトの表示スピード改善を継続して行う必要があると強く感じています。表示スピード改善において、モールの計測数値は重要なベンチマークの1つです。(福崎氏)
テレビショッピング業界では、表示スピード第2位に
2020年11月27日時点で、「ショップジャパン」は表示スピードでテレビショッピング業界第2位となった。1年半前に10秒前後かかっていたことと比べると、雲泥の速さだ。
| 速度順位 | サイト | Speed Index (s) | Back end (s) | Start Render (s) | Size (MB) | Request | LCP (s) | FID (ms) | CLS |
|---|---|---|---|---|---|---|---|---|---|
| 1 | ショップチャンネル | 1.99 | 0.71 | 1.40 | 2.85 | 192.00 | 2.35 | 352.33 | 0.13 |
| 2 | ショップジャパン | 2.50 | 0.31 | 0.97 | 1.48 | 220.00 | 3.33 | 266.67 | 0.42 |
| 3 | QVC | 3.22 | 0.77 | 1.63 | 2.90 | 346.33 | 2.27 | 297.33 | 0.14 |
| 4 | ジャパネットたかた | 3.40 | 0.89 | 2.83 | 9.96 | 349.33 | 2.30 | 1065.33 | 0.15 |
| 5 | ディノス | 4.57 | 0.69 | 1.93 | 4.87 | 348.00 | 3.26 | 575.00 | 1.61 |
「SpeedCurve」での計測条件
- 計測期間:2020.11.26 18:30 ~ 2020.11.27 12:30
- 計測時間:12:30、18:30、22:30の1日3回
- 測定プロファイル:Phone 8(4G LTE)、GalaxyS8(4G LTE)、Chrome(cable)※集計に使用したのは「iPhone 8(4G LTE)」
- 1回当たりの計測数:3 checks
- エミュレート回線品質(4G):ダウンロード 11.7Mbps/アップロード 11.7Mbps/レイテンシー 70ms
- 値の算出方法:期間内の計測結果から各指標の中央値を出し、各ページ(top、category、detail)の平均値を反映
まだ、今回の対策は終わったわけではない。2021年5月から、Googleは「コアWebバイタルによるSEOアルゴリズムのアップデートを開始する」とアナウンスを始めた。
すでに対策を始めています。LCP(Largest Contentful Paint、ページが読み込まれるまでの速度を表す指標)やCLS(Cumulative Layout Shift、視覚の安定性を図る指標)には改善の目処をつけていますし、FID(First Input Delay、ユーザーの応答性を図る指標)は地道にやるだけという状態です。
FCP(Function Control Protocol、何らかのコンテンツが表示されたとき)やTTI(Transmission Time Interval)などの従来の指標とは改善手法が異なりますが、事前に大きめのボトルネックを解消してきたことで、コアWebバイタルの改善アクションも行いやすくなっていると感じています。
目標は2021年の3月末をめどに、その後はGoogleのクローリングを待つようにできる準備を始めています。(福崎氏)

より最高のUXを目指して、辺氏のチームではまだまだ表示スピードの改善は続く。「本当に期待したいのはCVRや売り上げ向上だが、コロナ禍でも安定的な状態を維持できていることが大切」(辺氏)
コロナ禍の巣ごもり需要にも対応
一方で、コロナ禍における巣ごもり需要が増え、オンラインショッピングはどこも順調だ。「ショップジャパン」でも緊急事態宣言時はレスポンスが大きく跳ねた。
社内で「ECサイトが遅い」という声はなくなりました。コロナ禍では、サイトのトラフィックは2倍ほど増えていますが、頻繁に起こっていた「Time out error」は、1/5に減りました。サイトが非常に安定したことでUXを向上でき、ユーザーのストレスは極めて減ったと考えられます。(辺氏)
辺氏は「もし何も対策を行っていなければ、今ごろ大変なことになっていたかもしれない」という。2019年からサイトのパフォーマンス改善対策を進め、コロナによるトラフィック増加に間に合っただけでも、本当に良かったと実感しているそうだ。
【ご確認】「もし何も対策を~」は、辺氏のコメントでお間違いないでしょうか
Webサイトの安定供給という点では、CDNでのキャッシュコントロールの最適化を積み上げたことが効いています。キャッシュヒット率を80%から約98%にまで引き上げ、オリジンの負荷を徹底的に減らしたのが、結果として速度だけでなく安定性の向上につながりました。(福崎氏)
社内評価としてはどうなのだろうか?
社内で定期的にパフォーマンス状況のレポートや施策の共有を行うことで、意識は変わってきていると感じています。外部メディアに記事が出ることでも評価の後押しにはなっていると思います。(辺氏)
CVRや売り上げの向上には、SEOランクやトラフィックが影響するため、まだ数か月から半年は評価を待たないといけないが、今後の楽しみとして残しておきたいという。
コロナの影響でも安定的に表示できていることは、結果的に売り上げ貢献になっているはずですから。(辺氏)
◇◇◇
今回の改修は、Webサイト表示スピードRFP策定のための計測から約2年間の期間を要した。オークローンマーケティングの改善チーム、コンサルメンバーが加わり、「SpeedCurve」などのツールを駆使して、バックエンド、フロントエンド、ネットワーク含めた施策の対応を行い、表示スピードは最速で2秒台という数字を実現している。
しかし、「ショップジャパン」の改修は終わらない。今後は決済などのカート部分でも高速化は続いていていく。
ユーザーストレスの低減、すなわち、訪れてくれるユーザーのエクスペリエンス(UX)の向上を目指すわけだが、その結果として、売り上げ向上が期待される。 「ショップジャパン」に、快適と売り上げ向上という、良い結果がもたらされることを期待したい。