【事例・時事通信社】わずか1年でAクラス入りした時事ドットコム。その爆速化と躍進の理由
時事通信社のニュースサイトといえば、「時事ドットコム(https://www.jiji.com/)」。
同社は他のメディアへのニュース配信元だが、インターネット時代は自らメディアとして、一般にもニュース配信をしている。
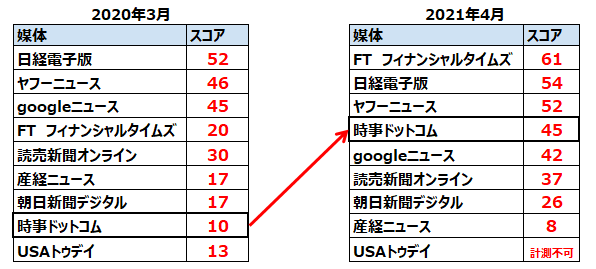
しかし、このサイトはかつて、表示スピードという課題を抱えていた。1年前(2020年春)にはGoogleの表示スピード指標のPSI(PageSpeed Insights)のスマホスコアで、トップページはわずか「10」程度 それが現在「45」と飛躍的な高速化を果たした。SpeedCurvveを使って改善を図り、わずか1年でFT(フィナンシャルタイムズ)、日経、ヤフーニュースと並ぶトップスピード集団になっている。いきなりAクラス入りである。この急速なスピード改善はどのように行われたのだろうか。

また、SpeedCurveというWebサイト計測ツールは、どう利用され貢献できたのだろうか?
このツール、日経電子版や読売オンラインなどほかのメディアでも、活用されている。表示スピード改善について、同社の技術担当の城間辰昭さん(編集局ニュースセンターデジタル編成部)にインタビューをしてみた。
PageSpeed Insightsの評価数値 2020年と2021年で比較

1.表示スピードの課題感は、「なんとなく遅い?」
以前から、社内の関係者の間で、時事ドットコムの「表示スピードがなんとなく遅い」という声が聞かれていましたが、実際の定量・定性的な状態はよく分からなかったのです。というのも、SpeedCurve導入以前は、計測ツールにPSIやWebPageTestという無料ツールを使っていました。
しかし、これらツールは静置点(決まった時間)での計測がほとんで、朝夕の通勤ピーク時や、メルマガ配信直後の状態は不明でした。一時的な体感数値はわかるものの、それが定量的、定性的にどういったものなのかを把握することは難しく、システムの担当者としても、対策方法に悩んでいたのです。

またGoogleの広告営業からも、スピード改善のアドバイスとして「収益の向上の余地がありますよ」と言われたものの、いきなり広告タグを外して、既存の広告売上げを失うわけにもいかず、なにをどのようにすべきか、判断の材料や基準が見つからない状況でした。

2.SpeedCurveを導入の理由は、時系列に課題を見つけられる点
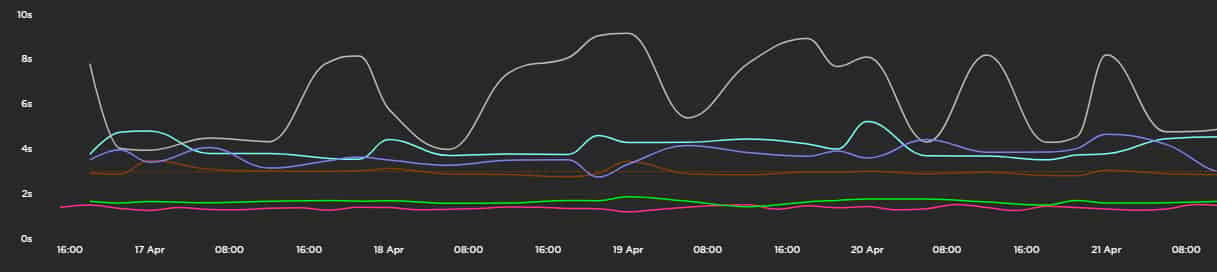
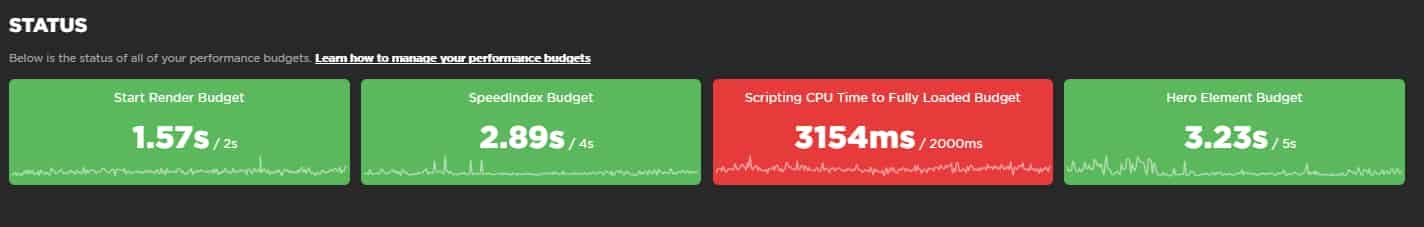
そんなとき見つけたが、株式会社ドーモが提供するSpeedCurveでした。約60以上にもおよぶ各メトリック(指標)が計測できる上に、継続的に計測できて、時系列に数字を追いかけながら改善できるというポイントを評価して導入となりました。また競合比較できることにも注目しました。
ーーー時事ドットコムのエンジニアはフロントエンド、バックエンドに分かれた体制で行っているという。フロントエンドの表示スピード改善においては、主に城間さんが音頭をとりつつ、中心となって対策を続けてきたという。
モバイルのトップと記事ページは、かなりよくなりましたが、PCなどほかのページには改善の余地が残っています。PCサイトは、まだ競合のニュースサイトと横並びレベルのページもあるので、もっと頑張らないといけません。ちなみにユーザーの流入比率は、モバイルとPCで6:4なので、そのためモバイルからの対策を先に進めてきました。
3.SpeedCurveで、実際にどのように改善をされましたか?
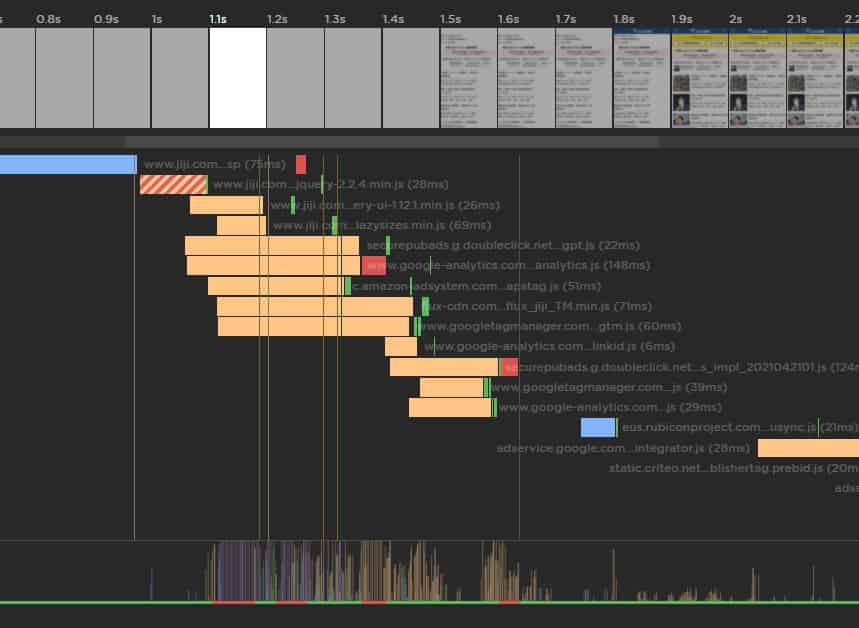
最初は、昨年の5月から7月中旬にかけて、スマホのページから手をつけました。ファーストビューを優先させながら、レイジーロード(見えない部分を遅らせてロードする手法)を徹底的にほどこし、CSSの軽量化、無駄なタグの削除、Prefitchのような先読み手段など、基本的なことを順番にやってみたのです。結構これらで効果がでました。また、時事ドットコムのサイトでは、CSSを5本走らせていたのですが、それを一本化して、さらに圧縮軽量化を施すなどしたら、これもかなり効果がありました。
ーーースピード改善は、だらだらではなく、集中的にやることが大切だと城間さんはいう。継続的に続けるよりも、城間さんは集中して対策するほうが効率的だといいます。
SpeedCurveというツールの良さは、継続的にヘルスチェックを見ることができる点ですね。各スコアがタグの上げ下げでどのように変化するかを追うことができます。またアイドル時と広告出稿時の変化を得られることも助かります。各指標がGoogle指標でPSIやWebpagetestと同じものが多く、比較しやすい点も助かりました。

また、PSIの指示では、「これらが問題です。全部やりなさい」となるので、その対策工数のボリュームに対して、結果の有効性がいまひとつわかりません。対策しても効果がでないものもあります。SpeedCurveの場合、対策とともに、各指標のスコアがそれぞれ表われるので、その点は対策がやりやすかったです。

さらに、以下の対策手段もインパクトが大きかったと城間さんがいう。
今の時事ドットコムは2016年4月にリニューアルしましたが、このサイトには、大きな問題が2つありました。
1つはWebフォントです。これを大幅削減しました。フルパッケージではいっていたので読み込み容量がものすごく大きかったのです。このWebフォントの使用を最小限にしたのです。
2つめがJSの配置調整や組み替えです。いらないモノを徹底的に廃止していきました。SpeedCurveの利点として「不要タグがわかりやすい」のがいいですね。時系列で計測しているので、発火していないタグを見つけやすくなります。
こうやって対策をしていた経験をもとにいうと、「対策を感覚ではなく、数値的な根拠をもって、ワイワイ議論しながら進める」。これがチーム解決を含め大切だと考えています。また、最近は、新しいページや改修ページを作成するときには、必ずSpeedCurveでA/Bテストを繰り返して、数字的なものをみながら、基準をクリアしたら、リリースできるというようにしています。
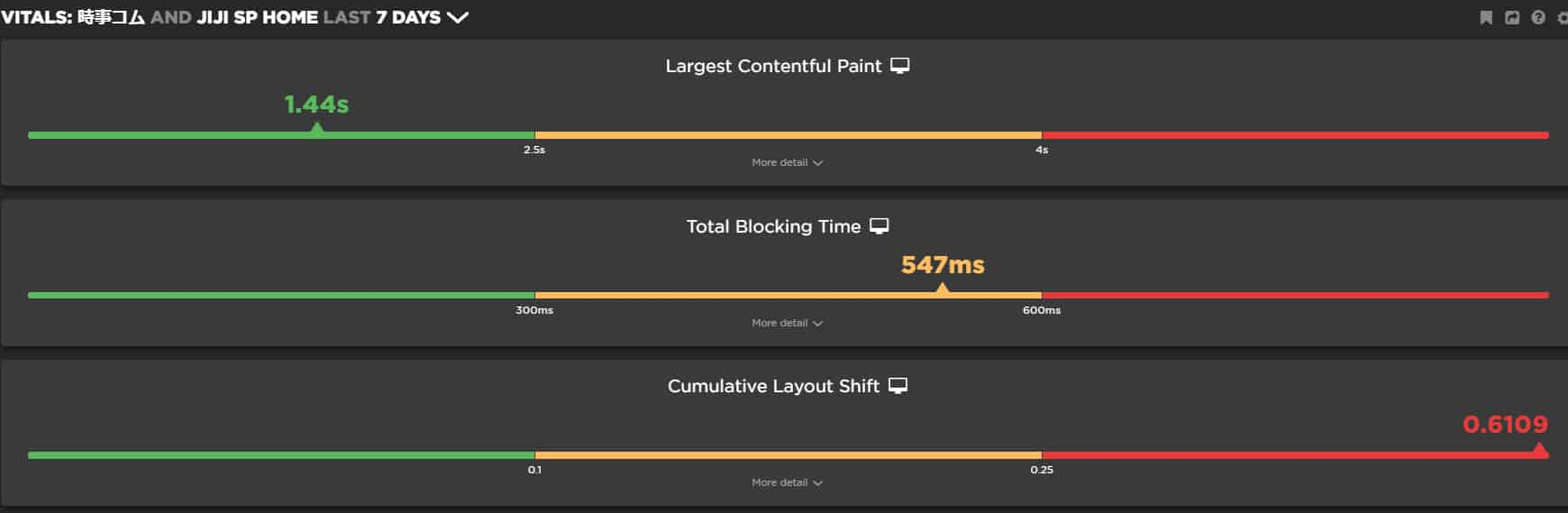
4.「コアウェブバイタル」についてはどうように対策されていますか?
すでにLCPはこれまでの対策で大きく改善することができました。CLSとFIDには少し課題があります。CLSについてはスマホページについては実施済みで、PCページについては広告担当と協議しながら進めていく予定です。FIDはJSの発火状況など再度確認・施策を検討していく必要があると考えています。まだまだやることはたくさん残っています。

5.今後の目標 KPIについて教えてください。
いまでは、FT(フィナンシャルタイムズ)や日経、ヤフーといった、トップグループの背中は見えてきました。しかし、まだそれはモバイルだけです。まず先にPCサイトをやらないといけません。もちろん、彼らに追いつきたい・追い越したいという気持ちがありますが、PCをすっきりさせれば、さらに上を目指せる状態が作れます。いまはほかの改修もあるので、秋からまた集中して対策する予定です。

最後に、城間さんに自分のサイトへの考えを尋ねてみました。
「WEBサイトはシンプルイズベストですが、現実のサイトはそうではありません。そことどう向き合い、理想を追求しなら解決していくことが大事です」。まだまだ城間さんの挑戦は続きます。