【事例・ボーダフォン社】LCPを31%改善して、売上げ8%増、リード訪問率15%増、カート訪問率11%増
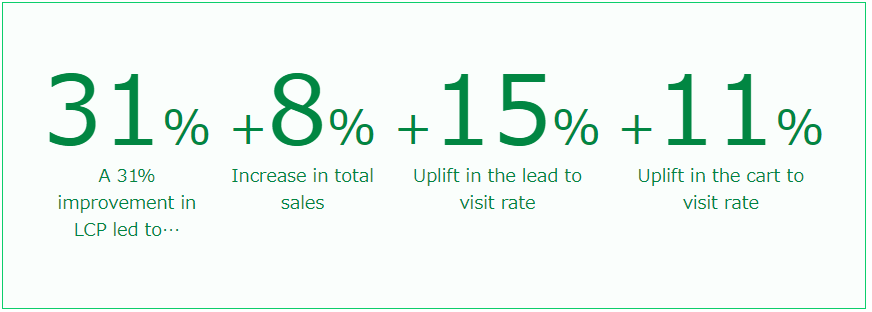
Vodafoneは、Core Web Vitalsに特化したA/Bテストの結果、LCPを31%、売上は8%向上、訪問率は15%、カート訪問率は11%改善しました。
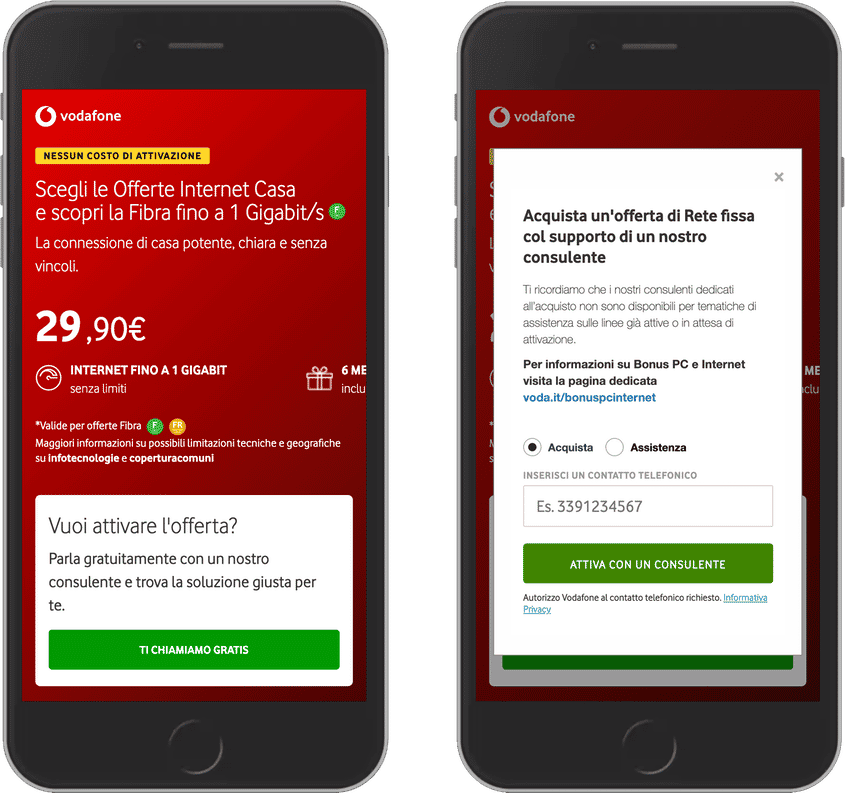
Vodafoneは、ヨーロッパとアフリカの大手通信会社で、21カ国で固定電話と携帯電話のネットワークを運営し、48カ国で携帯電話ネットワークと提携しています。あるランディングページでA/Bテストを実施することで (バージョンAはWeb Vitals向けに最適化されており、フィールドでのLCPスコアはバージョンBよりも31%優れていた) 、Web Vitals向けに最適化することで売上が8%増加することを明らかにしました。

チャンスを逃さないために
Vodafoneは、ウェブサイトの高速化が一般的にビジネス指標の改善につながることを知っており、売上を増やすための潜在的な戦略としてWeb Vitalsのスコアを最適化に関心を持っていましたが、どのようなROIが得られるのかを正確に判断する必要がありました。

アプローチ方法
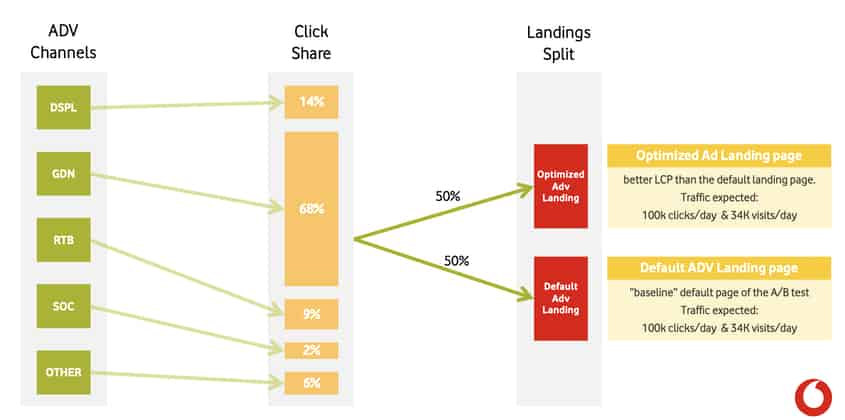
A/Bテストのトラフィックは、ディスプレイ、iOS/Android、検索、ソーシャルなど、さまざまな有料メディアチャネルからのものでした。トラフィックの50%は最適化されたランディングページ(バージョンA)に送信され、50%はベースラインページ(バージョンB)に送信されました。バージョンAとバージョンBの1日あたりのクリック数は約10万回、アクセス数は約34,000回でした。前述の通り、バージョンAとバージョンBの唯一の違いは、バージョンAがWeb Vitalsに最適化されていることでした。それ以外には、2つのバージョン間に機能的、視覚的な違いはありませんでした。VodafoneはPerformanceObserver APIを使用して実際のユーザーセッションでLCPを測定し、そのフィールドデータを分析プロバイダーに送りました。

最適化
Vodafoneでは、最適化されたページ(バージョンA)において、以下の変更を行いました。
・ウィジェットのレンダリングロジックをクライアントサイドからサーバーサイドに移動し、レンダリングの妨げとなるJavaScriptを少なくした
・サーバー側で重要なHTMLをレンダリング
・ヒーロー画像のサイズ変更、SVG 画像の最適化、ビューポートに表示されていない画像の読み込みを回避するためのメディアクエリの使用、および PNG 画像の最適化を含む画像の最適化
ビジネス全体としての成果について
Web Vitals用にバージョンAを最適化し、最適化されていないバージョンBと比較した結果、VodafoneはバージョンAが次のような結果をもたらしたことを発見しました。
・売上高が8%増加
・誘導訪問率(総訪問者数に対するリードになったユーザー数)が15%向上
・カート訪問率(総訪問者数に対してカートを訪問したユーザー数)が11%向上

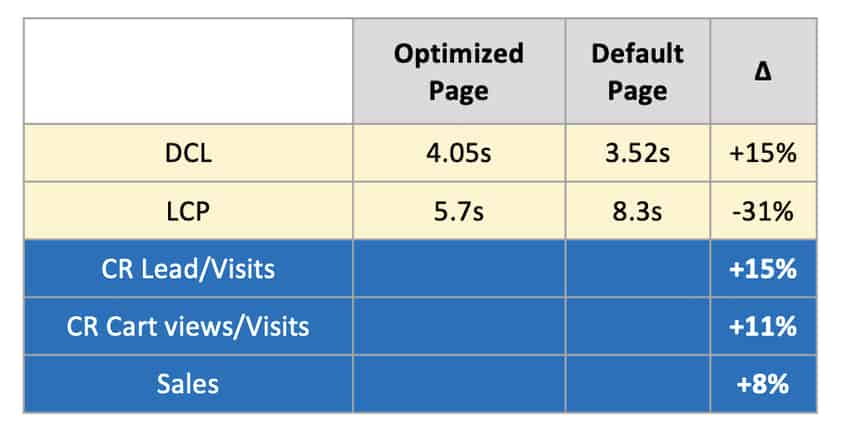
以下の表は、VodafoneがバージョンA(「最適化ページ」)とバージョンB(「デフォルトページ」)で確認したDOMContentLoaded(「DCL」)とLCPの値を示しています。なお、DCLは実際には15%増加しています。ビジネス指標に関連する絶対値は編集されています。

Vodafoneでは、新しいソリューションをテストし、結果を測定し、うまくいったものは残し、そうでないものは疑問視し、失敗から学びます。私たちはこれを「Experiment, Learn Fast」と呼んでいます。Googleとのコラボレーションと、ページパフォーマンスの主要なKPIとしてLCPを導入したおかげで、Eコマースの顧客体験を大幅に改善することができました。
Davide Grossi氏、デジタルマーケティング部門責任者
※この記事は”https://web.dev/vodafone/”の英文情報を元に、内容を分かりやすく編集、翻訳したものです。