ページ容量が肥大化し続けるこの10年で私たちは何を学んだのか?
私は何年も前からページサイズと複雑さについて書いてきました。もしあなたがWEBサイト表示パフォーマンス領域で何年も仕事をしていて、私がページ増加について話し始めたのを聞いて、またこの話かと逃げだしたとしても仕方がないことだと思います;)
しかし、ページは年々大きく、複雑になっています。このサイズと複雑さの増加は、デバイスやネットワークの高速化、または高性能なブラウザーによって完全に軽減されるわけではありません。私たちが、このことについて議論し続ける必要があるのは明らかです。増え続けるページがいかに私たちに不利に働くのかを理解する必要があります。また、ページを理解して管理するための戦略が必要です。
この記事では、以下を取り上げます。
- 10年前と現在のページの大きさはどれくらい違うのか?
- ページの肥大化がビジネスにどのような影響を与えるか。
- ページの肥大化はGoogleのCore Web Vitalsなど、他の指標にどのような影響を与えるのか?
- ページが大きくても、良いユーザーエクスペリエンスを提供することができるのか?
- ページを管理して、一度容量削減したページサイズが再び容量増加してしまう状況に対応するにはどうすれば良いのか?
ページサイズとは何を意味するのか?
ページサイズとは、ページ全体の重さ(容量)と複雑さを指します。これには次のものが含まれます。
- サイズ – バイト単位で表示されるページの総量。データ量に制限のあるモバイル・ユーザーにとっては、特に重要です。
- リソース – ページ上のリソースの総数 (以下を参照) 。リソースが多いほど複雑で、レンダリングの遅延やブロックが発生する可能性が高くなります。
- HTML – 通常、ページ上で最小のリソースであり、HTMLのパフォーマンスリスクはほとんどありません。とはいえ、最近あるページを調べたところ、インラインJavaScriptが大量にあるためにHTMLの合計サイズが劇的に増加し、レンダリングの遅延につながったことがありました。そのため、HTMLのサイズに注意しておくことをお勧めします。
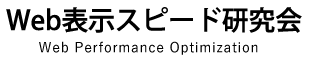
- 画像 – ページを肥大化させる最大の要因であることがよくあります。ページ重量の分布の90パーセンタイルを見ると、約8.2 MBのページのうち、画像はなんと5.7 MBを占めています。つまり、画像はページ全体の総量の75%近くを画像が占めていることになります。そして、ページ内の画像の数は、小売サイトのコンバージョン率の低下と関係があると言われています。(詳しくは後述します)。
- JavaScript – ページに含まれるJSの量が比較的低くても、JSの影響を受けてパフォーマンスの問題が発生することがあります。サードパーティ製の100 KBのスクリプトでも、ページに大損害を与える可能性があります。ページ内のスクリプトが多いほど、そのリスクは高まります。JavaScriptをブロックするだけでは十分ではありません。ブロックするリソースをまったく含まないページでも、JavaScriptのレンダリング方法によって最適なパフォーマンスを発揮できない可能性があります。そのため、ページのCPU使用率を理解することが非常に重要です。JavaScriptは、他のすべてのブラウザの動作を合わせたよりも多くのCPUを消費するため、ページのCPU使用率を把握することが非常に重要です。JavaScriptがCPUをブロックしている間、ブラウザはユーザーの入力に応答できません。このため、一般に「ジャンク」と呼ばれる、ページレンダリングが不安定でカクカクするような不快感が生じます。
- CSS – JavaScriptと同じく、CSSも量が増えると問題が起こります。スタイルシートの実行が不十分な場合、スタイルシートのダウンロードと解析に時間がかかりすぎる場合や、スタイルシートが正しく配置されていないためにページの残りの部分がレンダリングされない場合など、さまざまなパフォーマンスの問題につながる可能性があります。また、JavaScriptと同様に、CSSファイルが多いほど問題が発生する可能性が高くなります。
ページの肥大化がビジネスに与える影響とは?
筆者が数年前に参加したGoogleの機械学習研究によると、ページ要素の総数がコンバージョンの最大の予測因子であることがわかりました。ページ内の画像の数は、2番目に大きな予測因子でした。

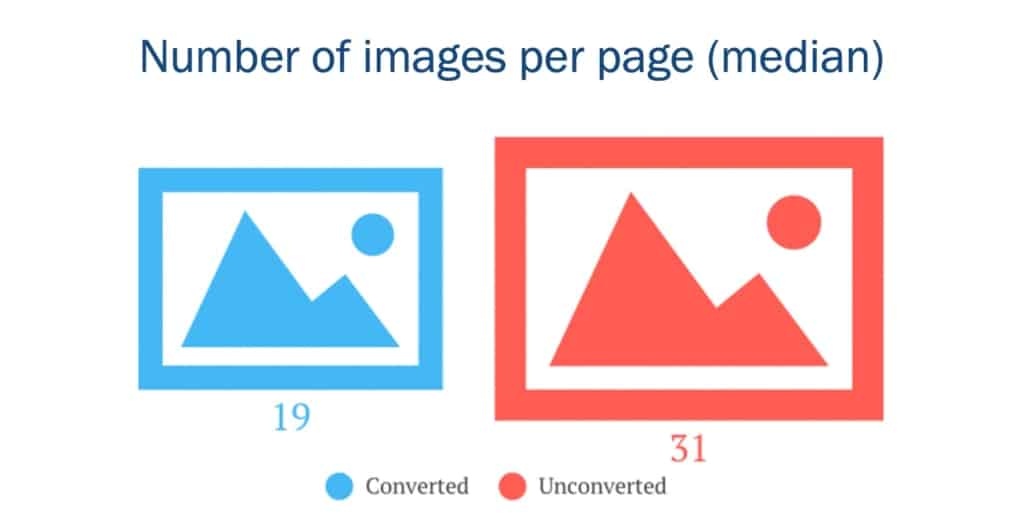
また、セッション内の一連のページでスクリプトが多ければ多いほど、そのセッションがコンバージョンに至る可能性が低くなることもわかりました。

画像サイズも問題ですが、画像が重すぎるとGoogle画像検索でのSEOランキングに悪影響を及ぼします。画像検索がGoogle検索の26%以上を占めていることを考えると、注意が必要だ。(画像の最適化とSEOのヒントについては、Google Search Centralの記事を参照してください。)
10年前と比べて、現在のページの大きさはどうですか?
これらの数字の前に、背景と注意事項をいくつか紹介しておきましょう。
- これらの数字はすべてHTTPアーカイブによるものです。アーカイブのデータ収集方法には、長年にわたって変更が加えられてきたことに注意してください。とはいえ、過去10年間のデータを見れば、ページが大きくなる傾向があることは間違いないでしょう。
- 動画の数字は一貫性がなさそうだったので、意図的に省きました。この記事の趣旨からすると、優先度は高くないので、とりあえず脇に置いておきましょう。
- これらの数値は、自分のサイトのベンチマークとして使用しないでください。これよりページ数が少なくても、必ずしも素晴らしい成果を上げているわけではありませんし、ページ数が多くても失敗しているわけではありません。
- すべてのページが大きくなっているわけではありません。多くのページが年々小さくなっています。もしかしたら、あなたのページもその一つかもしれません。
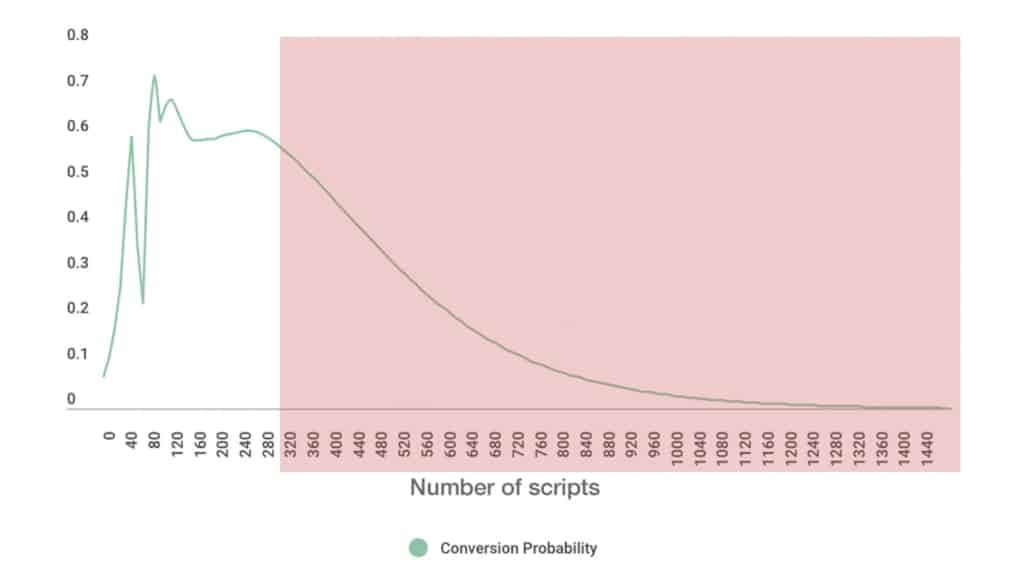
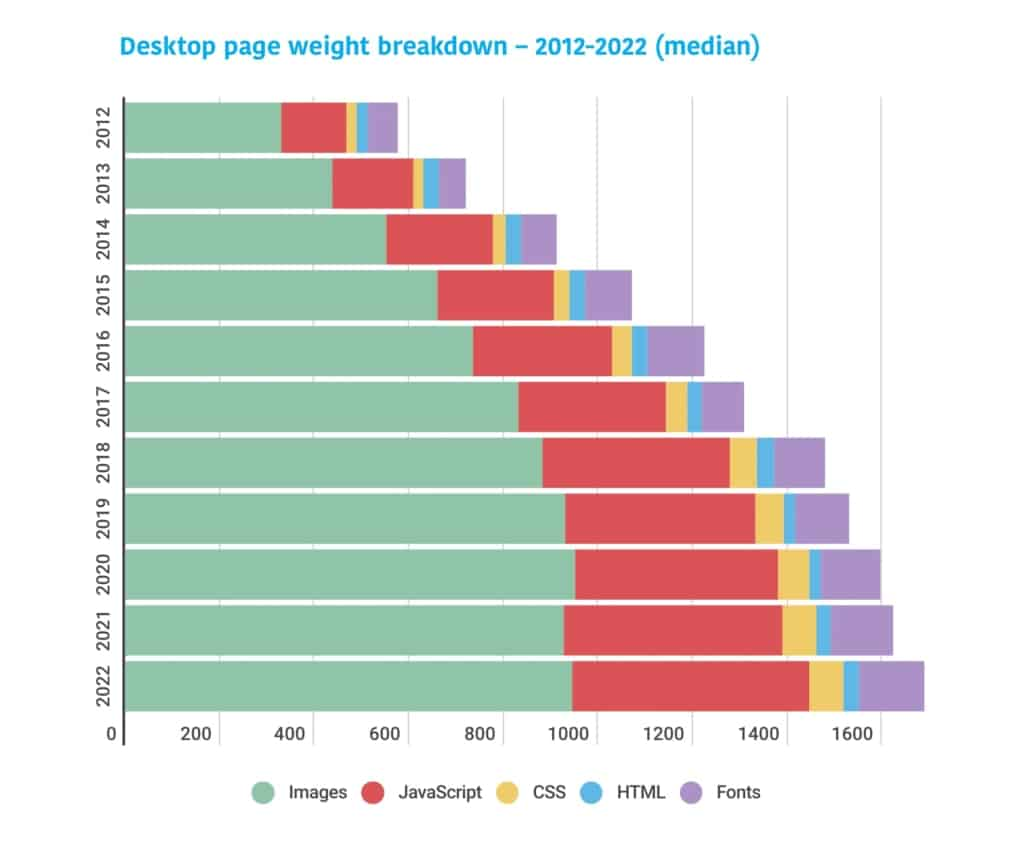
1. デスクトップページの中央値は10年前の3倍に
10年以上これらの数字を見てきた者にとって、この成長は驚きではありません。2159 KBという中央値は、私が1週間に閲覧するページがこれよりはるかに大きいことを考えると、ほぼ予想通りの値です。

2. 画像とJavaScriptがページ総量の2/3を占める
予想通り、ページの増加の大部分は画像とJavaScriptによるものです。画像はデスクトップのページの中央値である約945 KB (44%) を占め、JSは約500 KB (23%) を占めています。

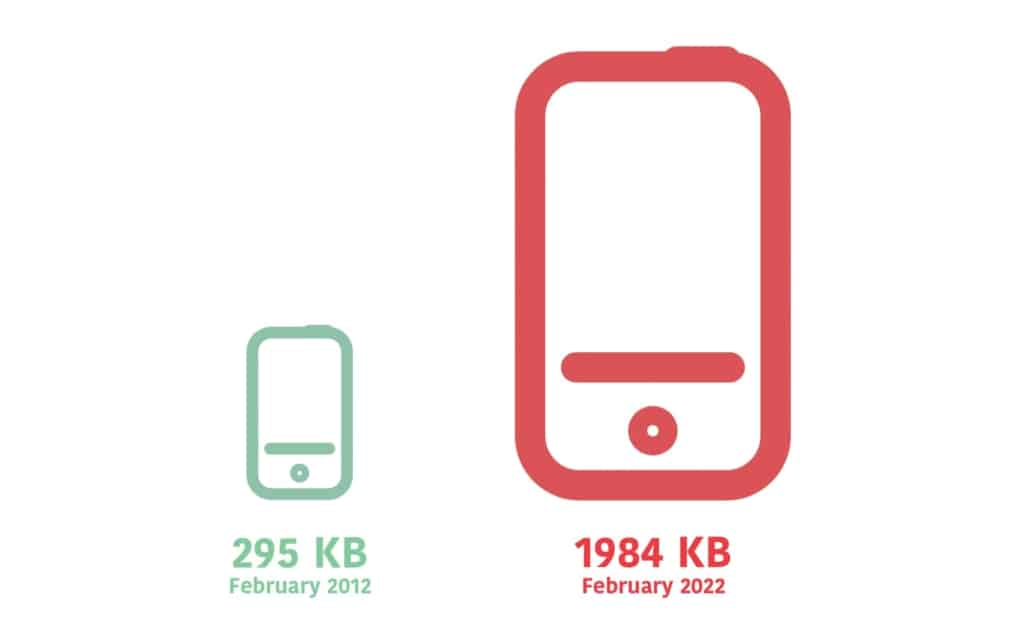
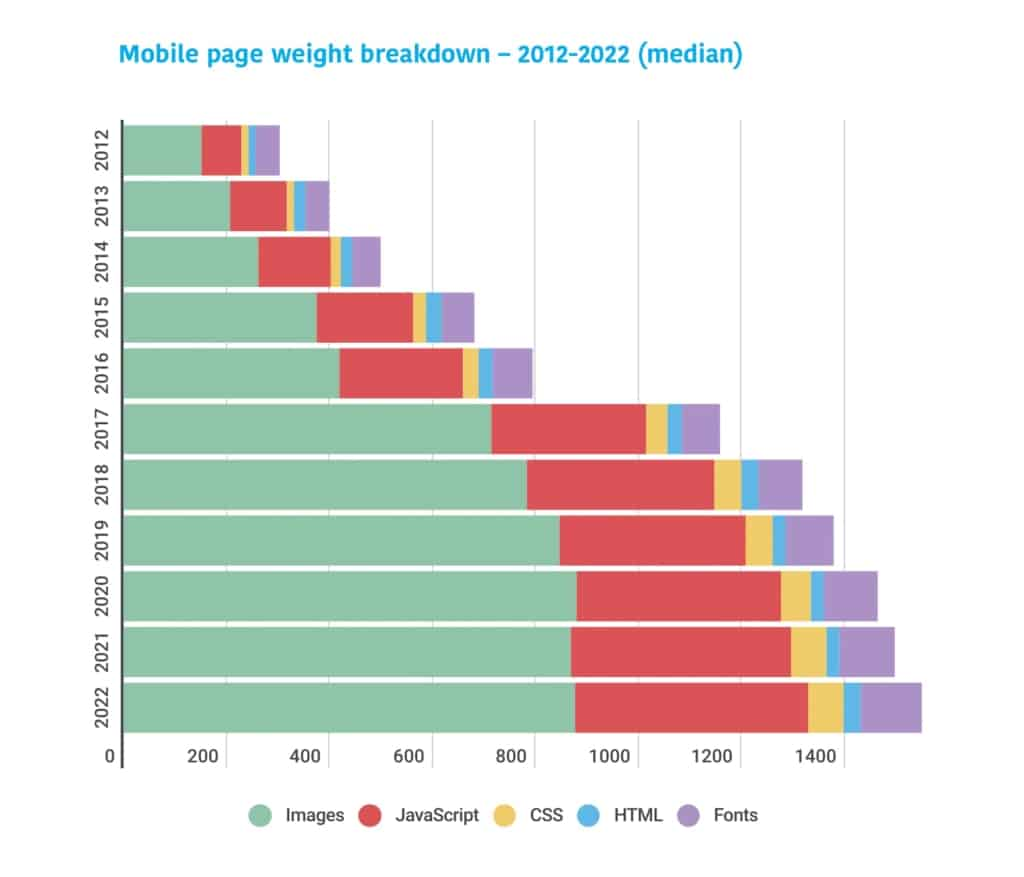
3. モバイルページの中央値は10年前の約7倍
モバイルユーザーに提供されているページは大幅に成長しています。モバイル向けページの中央値は1984 KBで、デスクトップ向けページの中央値 (2159 KB) より少し小さい程度です。大きくて堅牢なページを高速に表示することは可能ですが、モバイルユーザー、特に古い低CPUデバイスを使用しているモバイルのみのユーザー、または帯域幅の制約やデータ制限に対処しているユーザーにどのように影響するかという観点で、ページの膨張を考慮する必要があります。

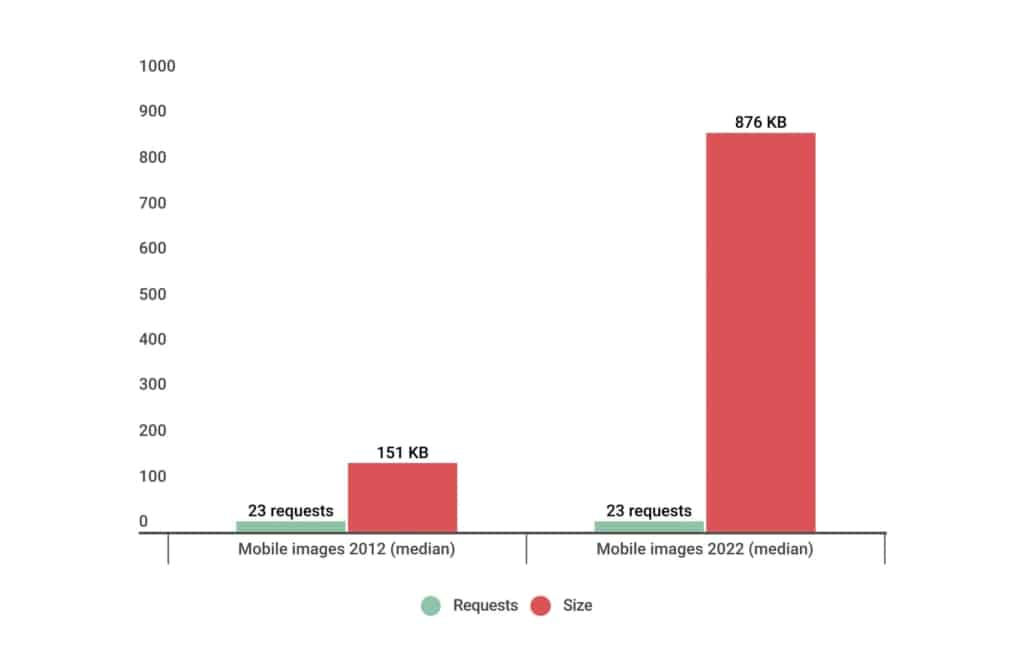
4. モバイル向けページの重量の大部分を占めるのは画像とJavaScript
モバイル向けには、約876KBの画像と453KBのスクリプトが提供されています。つまり、総ページ重量の67%です。JavaScriptはCPUを大量に消費するので、ユーザーが処理能力の低い古いデバイスを使用している場合は特に注意が必要です。(ユーザーが新しい端末を持っていることを当てにしている場合は、考え直した方がよいかもしれません。近年、スマートフォンの買い替えサイクルは長くなっており、この傾向は今後も続くと思われます。)

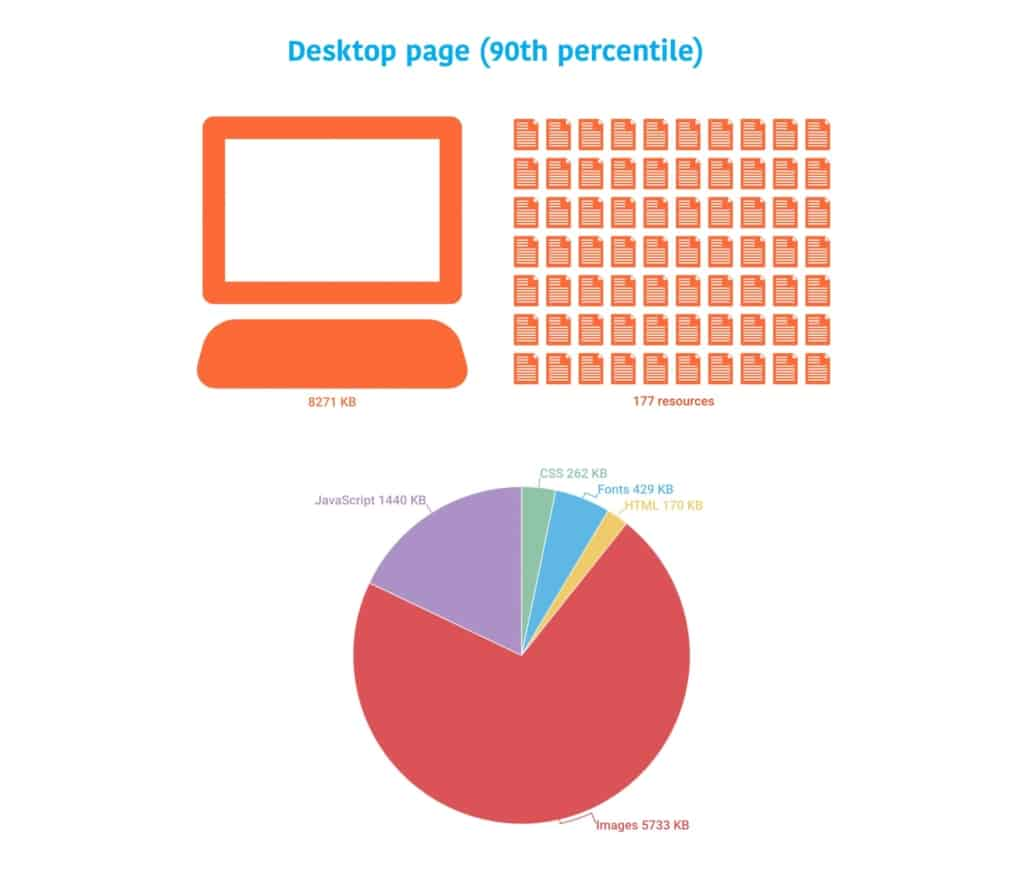
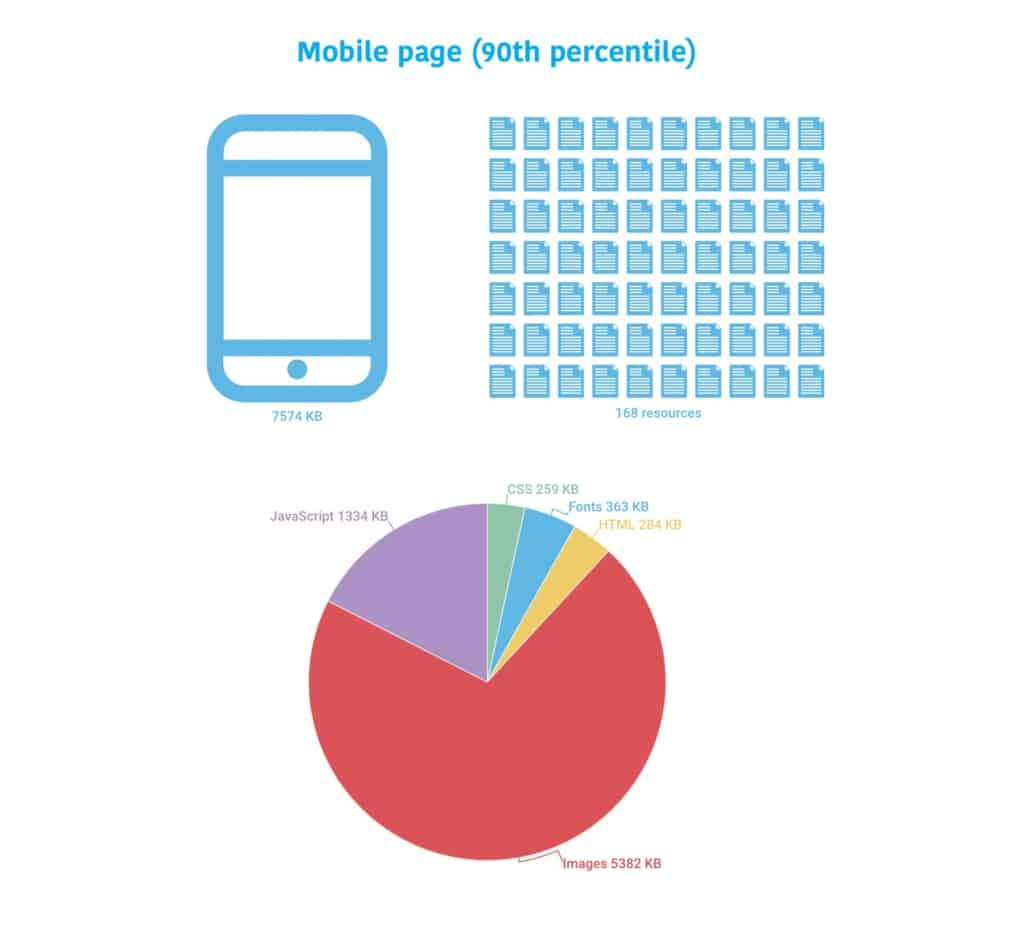
5. ページはユーザの90パーセンタイルで巨大化し、その大部分は画像の重さです
中央値に注目するだけでは不十分です。また、90パーセンタイルのユーザーのコホートにも注意を払う必要があります。10%のユーザーは大したことがないように思うかもしれませんが、サイトに毎月1000万人が訪れるとしたら、そのうちの100万人が本当に質の悪い体験をしていることになるのです。
デスクトップ向けに提供される90パーセンタイルのページは、8271 KBで、177のリソースを含んでいます。ページの重さのほぼ75%が画像によって消費され、合計で5 MB以上にもなります。

モバイル向けに提供される90パーセンタイルのページは、7574KB、168リソースと、わずかながら小さくなっています。

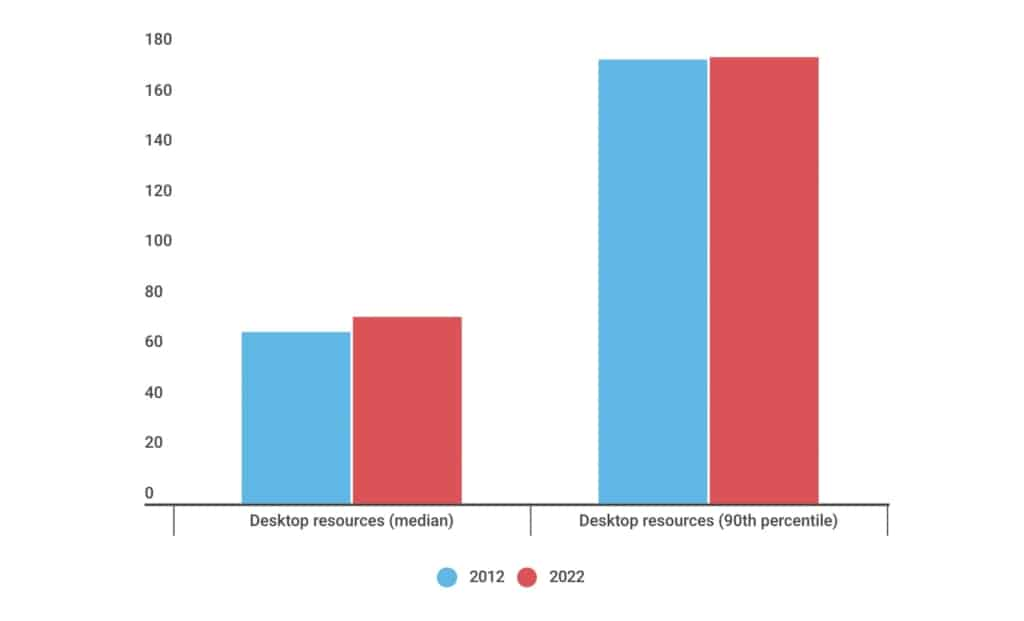
6. デスクトップに提供されるリソースの数は、ここ数年変化していない
中央値と90パーセンタイルの両方で、この相対的な横ばいを見ることができます。これはちょっとした驚きでした。特に総ページサイズの増加を考えると、もっと大きな伸びがあると予想していました。これについては後で詳しく説明します。

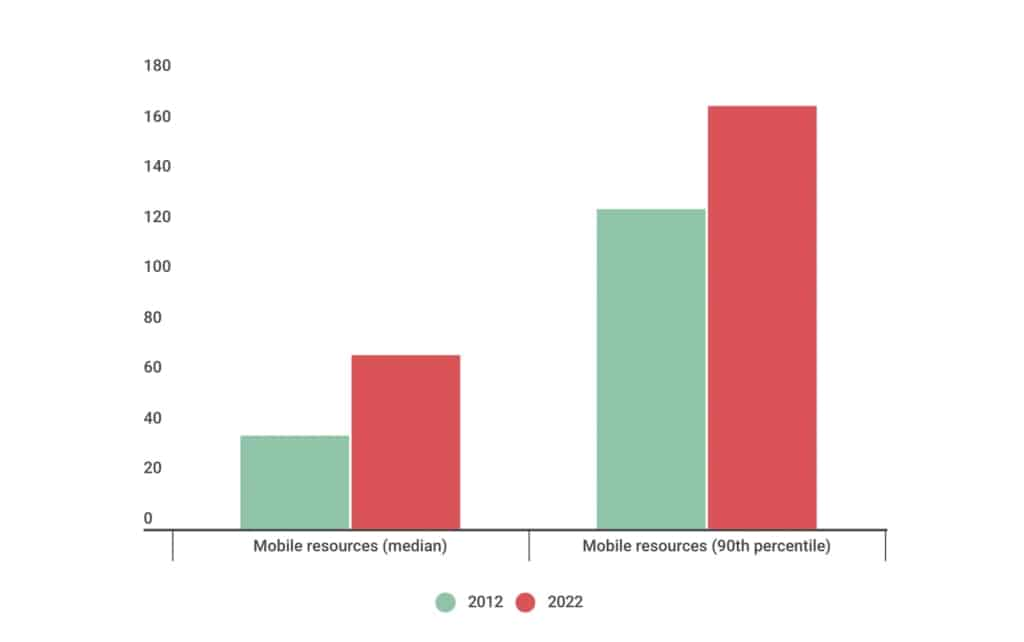
7. しかし、より多くのリソースがモバイルに提供されている
驚くことではありません。10年前にモバイルユーザーに提供していた簡素化されたモバイルページから、大きく進化しています。

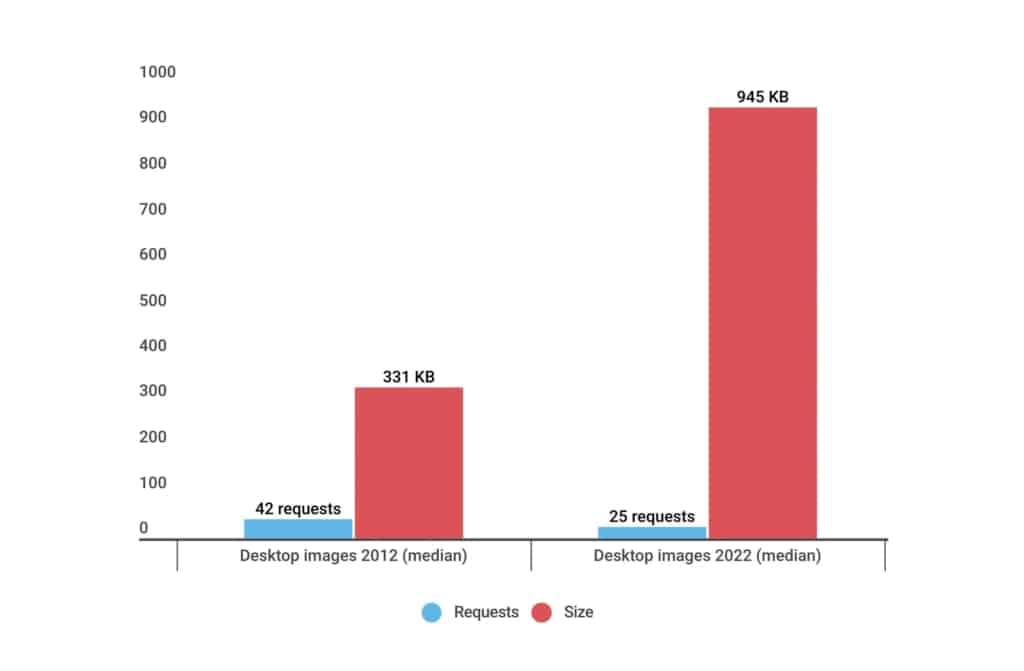
8. 画像のリクエストは減少しているが、画像サイズは増加している
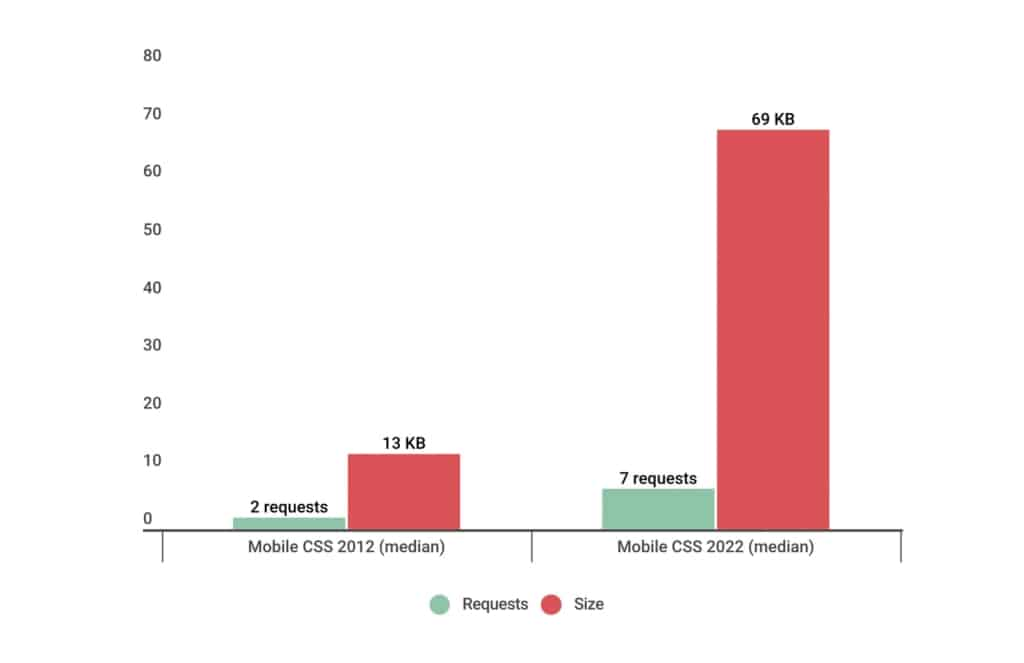
画像の配信数は減少していますが、配信されている画像は高解像度であったり、最適化されていなかったりします。2012年当時は42枚の画像を配信していましたが、現在では25枚の画像を配信するページが中央値となっています。画像のリクエスト数は劇的に減少していますが、その合計サイズは331KBから945KBと約3倍に増加しています。

この傾向は、モバイルにも引き継がれます。画像リクエストの数は変わりませんが、この場合、画像の総容量は151KBから876KBと、ほぼ6倍に増加しています。

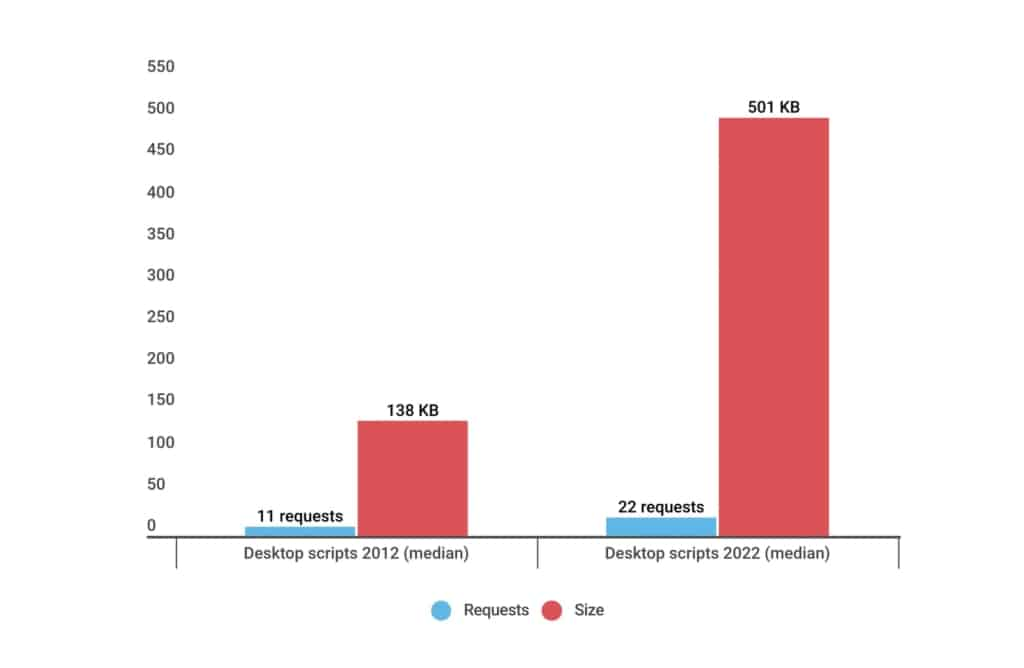
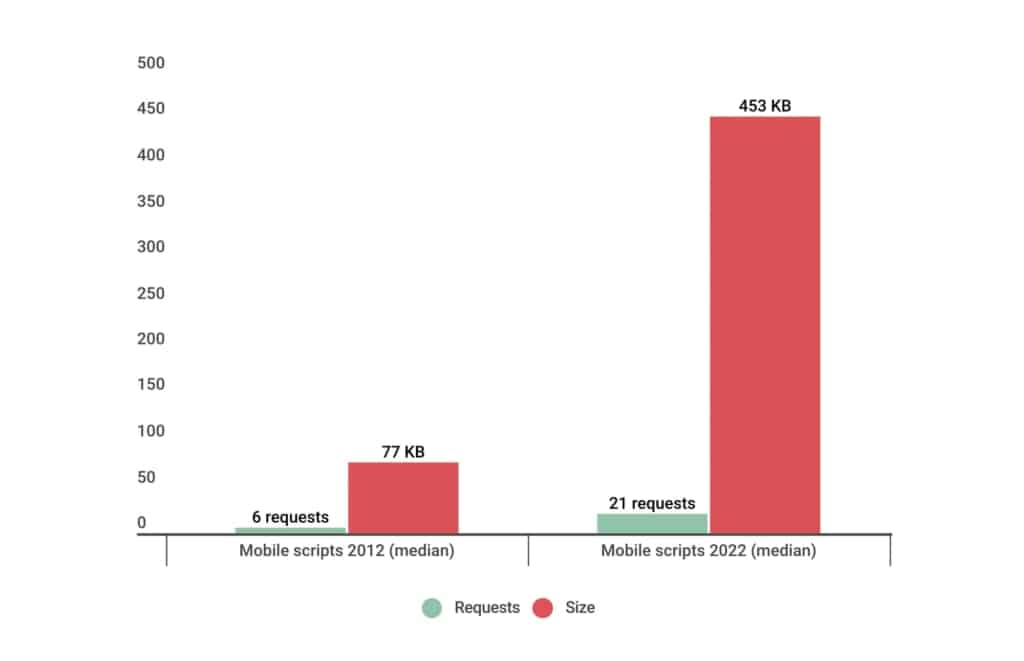
9. JavaScriptのリクエストは2倍に、JSのサイズは約4倍に増えている
これまで以上に多くのスクリプトが提供され、それに伴うパフォーマンス上のリスクがあるだけでなく、500KBものJSがページを肥大化させています。

モバイルページでは、JSの重さが453KBと、わずかながら改善されています。

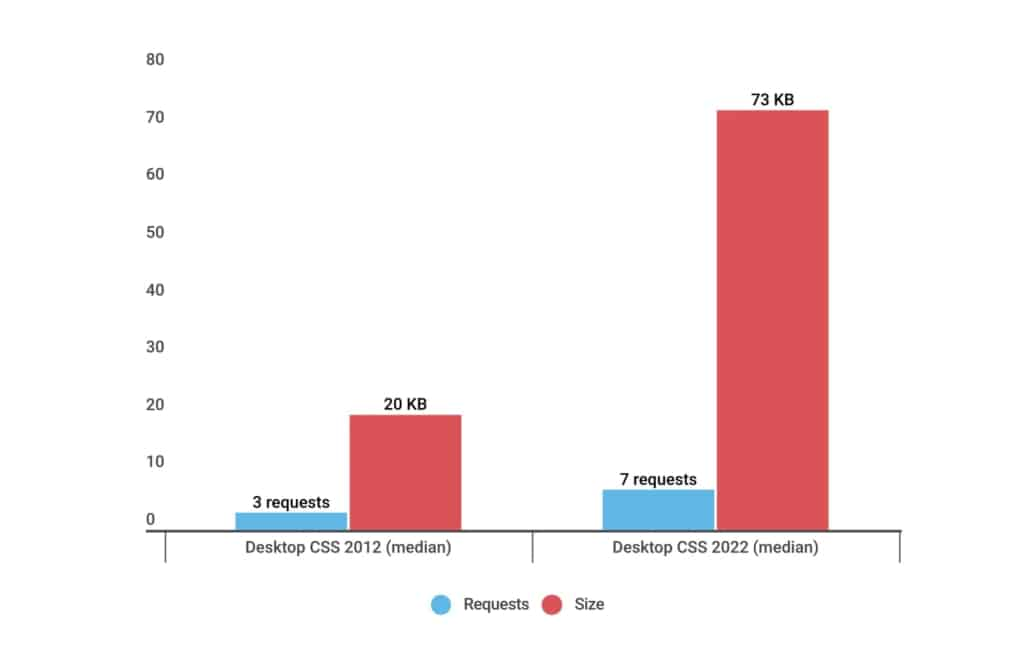
10. CSSのリクエストはデスクトップとモバイルで2倍以上に増加
スタイルシートが多いほど、パフォーマンスが低下するリスクが高まります。問題のあるCSSは、ページの残りの部分のレンダリングをブロックする可能性があるため、ページ上のCSSの量には注意が必要です。


ページの肥大化はCore Web Vitalsにどのような影響を与えるのだろうか。
GoogleのCore Web Vitalsは、ユーザーエクスペリエンスの観点からパフォーマンスを測定することにフォーカスした一連の指標です。ページの合計サイズと重さはWeb Vitalsに直接影響しませんが、提供しているリソースの数やサイズについて考えるべきニュアンスがいくつかあります。
Largest Contentful Paint
LCP(Largest Contentful Paint)は、ページ上で最も大きな視覚的要素がレンダリングされるタイミングを測定します。LCPの時間に影響を与えるページの肥大化の問題には、次のようなものがあります。
- ページのレンダリングパスの先頭に読み込まれるスクリプトやスタイルシートが低速またはブロックされると、画像のレンダリングが開始されるときに遅延が発生する可能性があります。
- 最適化されていない画像で、読み込み時間が長すぎます。Largest Contentful Paintには、画像のレンダリングが終了するまでの全時間が含まれます。画像のレンダリングが1秒の時点で始まり、完全にレンダリングされるまでに4秒かかった場合、LCP時間は5秒となります。これは、Googleが定めたLargest Contentful Paintの基準値である2.5秒を下回っています。
First Input Delay
First Input Delay (FID) は、ページがユーザーの操作に応答する速度を測定します。入力遅延は、ブラウザーのメインスレッドがビジー状態でユーザーに応答できない場合に発生します。一般に、これはブラウザーが大きなJavaScriptファイルを解析して実行しているためです。
多くのページには不要なJSがたくさんあり、前述のようにJSファイルは年々大きくなっています。ページに表示されるJSが多いほど、FID時間が遅くなる可能性が高くなります。Tim Kadlecが数年前にperform.now () で言っていたように。
When JavaScript Bytes:
JavaScript はバイト単位で見ると、ウェブ上で最も高価なリソースであり、私たちのサイトではこれまで以上に多くの JavaScript が使用されています。配信、構文解析、実行を顔面が真っ青になるまで最適化することはできますが、それを使用しない場合に比べてパフォーマンスが向上することはありません。
Cumulative Layout Shift
Cumulative Layout Shift ( (CLS) は、ページの視覚的な安定性を測定します。これは数式ベースの指標で、簡単に言うと、ページのビジュアルコンテンツがビューポート内でどれだけ移動したか、それらのビジュアル要素が移動した距離と合わせて考慮します。CLSの計算方法については詳しく知ることができますが、人にやさしい定義としては、CLSは、ページが視聴者に不快な体験を与える可能性を理解するのに役立ちます。
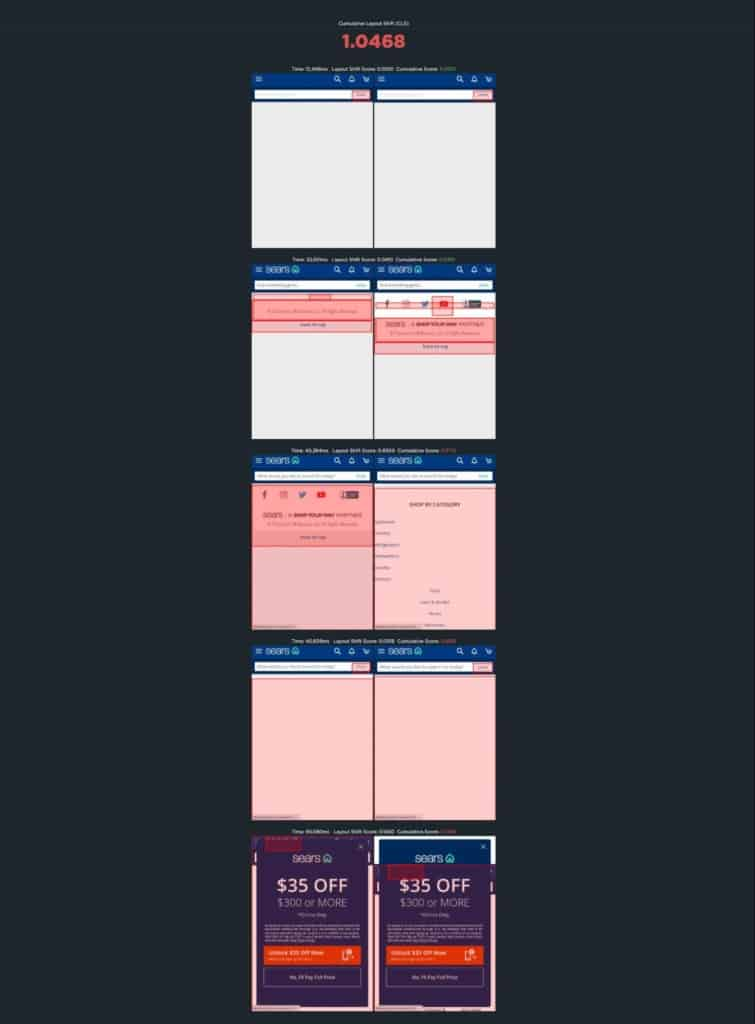
CLSは、ページ上のリソースの数や、それらのリソースがいつ、どのように提供されるかに強く影響されます。このことは、Sears.comの合成テスト結果(Industry Benchmarksから入手可能)を見ていただければわかります。このページの CLS スコアは 1.0468 です。ちなみに、Google は 0.1 以下を推奨しています。翻訳すると このページは、本当に、本当に、ジャンキーなページです。
これらのスクリーンショットでは、視覚要素の最も重要な変化が強調されています。

驚くことではありませんが、このページは、総容量はそれほど大きくないものの(ほぼ3MB)、大量のリクエストが含まれています。559のリクエストのうち、大部分は画像(175リクエスト)、JavaScript(140リクエスト)、そして「その他」(133リクエスト)です。

この同じページのウォーターフォール図を見てみると、以下のようになります。
- レンダリング開始前に16リクエスト
- Largest Contentful Paintの前に52の要求があり、
- 最大レイアウトシフト (SpeedCurveがキャプチャするCLS関連の指標) の前に62要求
これは膨大な数のリクエストです。
ページが大きくても、優れたユーザー体験を提供できますか?
ページサイズは実際のパフォーマンスの問題の赤信号になる可能性がありますが、ユーザー体験を重視するのであれば、ページのサイズと複雑さが実際にユーザーにサイトがどのように感じられるかを確認するために、ページの構築方法を詳しく調べる必要があります。
総リクエスト数やサイズなどの粗い指標を見るだけでは十分ではありません。次のことを知っておく必要があります。
- ブロックしているリクエストはいくつありますか?
- ページにブロック要求が含まれている場合、そのうちのいくつが重要なレンダリングパスで発生しますか。つまり、Start RenderやLargest Contentful Paintなどの主要なページ使用の前に、ブロック要求がありますか。
- 問題のある可能性のあるリクエストのうち、サードパーティからのものはいくつあるか、また、それらのリクエストの実行状況をどのように把握していますか。
- ページで最も重要な画像は、最初にレンダリングされる画像ですか?それらの画像はどのくらい速く表示されますか?
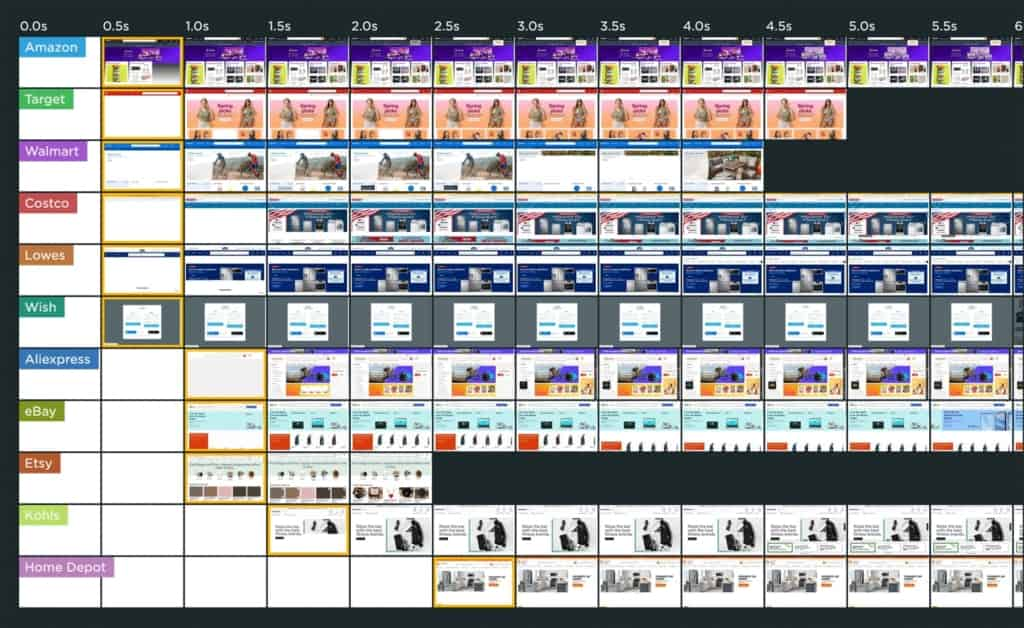
Amazonは、大規模で高速なページを提供するサイトの良い例です。Industry Page Speed Benchmarksの最近のテストでは、AmazonのホームページがStart Renderで最速のランキングになっていることがわかります。このページには 410 件のリクエストと 4,311 KB の重さがあり、上記の中央値をはるかに超えているにもかかわらずです。ただし、ページのStart Renderは0.3秒、Largest Contentful Paint時間は0.48秒、CLSスコアは0.1526です。

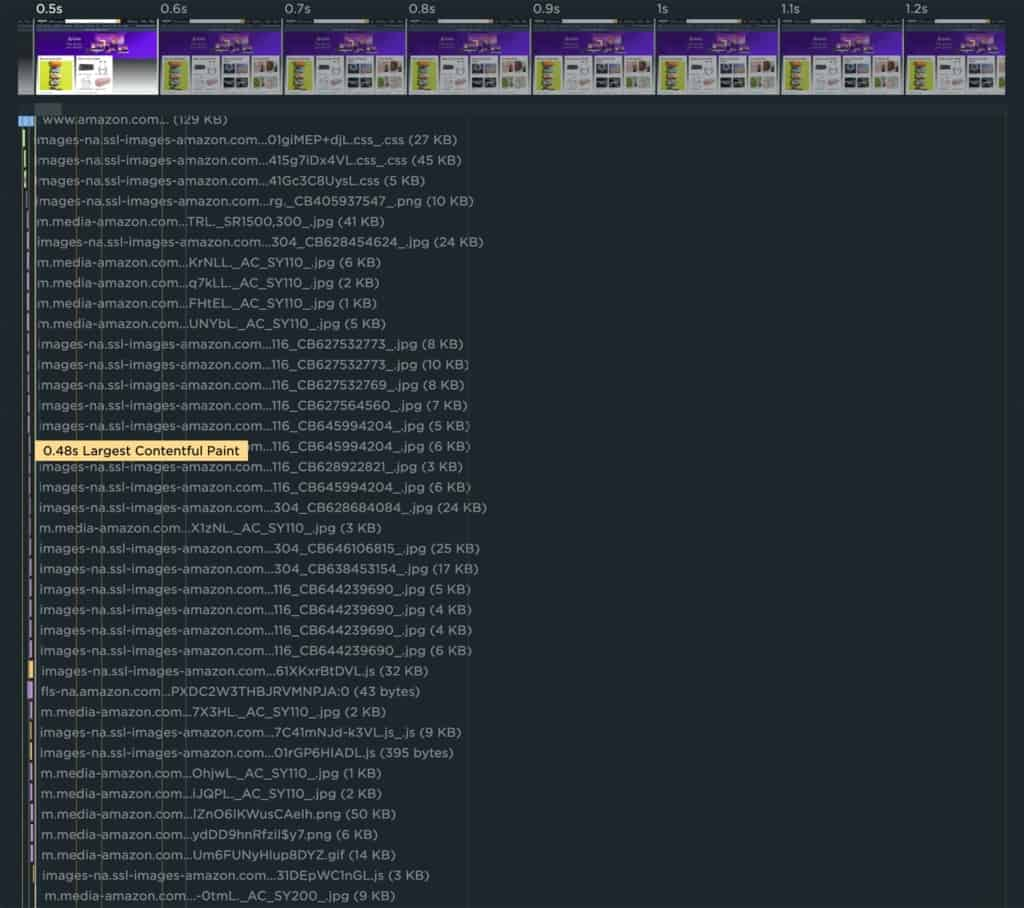
Amazonのウォーターフォールチャート (下図) をよく見ると、その理由が明らかになります。Largest Contentful Paintの前にロードされるリソースは38ありますが、そのうちの1つだけがレンダリングブロッキングであり、すべてが非常にスリムです。

要点
私は、ウェブサイトの構築と最適化を仕事とする多くの人々と会います。彼らのページがどのように構築されているかを見ると、ゴーストスクリプト、最適化されていない巨大な画像、彼らが認識していなかったリソースのブロックなどを見つけて、驚くことが日常茶飯事です。彼らは賢い人たちです。問題はサイトの規模、リリースサイクルの速さ、各ページにアクセスする人の数なのです。
1999年以前の、1MB以下の無駄のないウェブページを取り戻すことはできません。しかし、今あるページの最適化を再びコントロールすることはできるのです。
1. 各ページのクリティカルレンダリングパスを把握する
ページにはおそらく多くの不要なゴミがあり、その一部は最適化されていません。余計なものが多すぎると、木を見て森を見ずになってしまいます。大規模で複雑なページでも、高速に感じることができます。優れたユーザー体験の鍵は、最も重要なコンテンツを最初にすばやく配信することです。ここでは、重要なレンダリングパスの分析と最適化に役立つリソースを紹介します。
2. ページに触れるすべてのユーザーが、自分の行動がパフォーマンスに与える影響を理解していることを確認する
組織に強力なパフォーマンス文化がなければ、世界中の優れたパフォーマンス監視ツールは役に立ちません。ここでは、その過程で役立つヒントとベストプラクティスについて説明します。
3. リグレッション(回帰)との戦い
ページの肥大化は、人々が注意を払わなくなったときに起こります。私たちは、時間の経過とともにページを一貫して監視する必要があります。CI/CDプロセスにパフォーマンステストを組み込むことは、特にパフォーマンスバジェットを作成することと組み合わせれば、リグレッション(回帰)と戦うための素晴らしい方法となります。Start Render、Largest Contentful Paint、様々なページサイズや重量の指標など、主要な指標についてパフォーマンスバジェットを作成することで、それらが範囲外になったときに警告を受けることができます。
4. ハードウェアとネットワークがページの肥大化を緩和すると考えないこと
ユーザーの中には、新しいデバイスや高速なネットワークを持っている人がいるかもしれませんが、すべての人がこのような幸運に恵まれているわけではありません。リアルユーザー・モニタリング・ツールを使用している場合は、75%および95%のパフォーマンス指標に注目し、サイトの最適でないパフォーマンスを把握できるようにします。
※この記事はSpeedCurve社の英文情報を元に、内容を分かりやすく編集、翻訳した記事です。
Copyright © 2022 SpeedCurve Limited.